# 调试
# vConsole
在真机上,如果想要查看 console API 输出的日志内容和额外的调试信息,需要在点击屏幕右上角的按钮打开的菜单里选择「打开调试」。此时小程序/小游戏会退出,重新打开后会右下角会出现一个 vConsole 按钮。点击 vConsole 按钮可以打开日志面板。
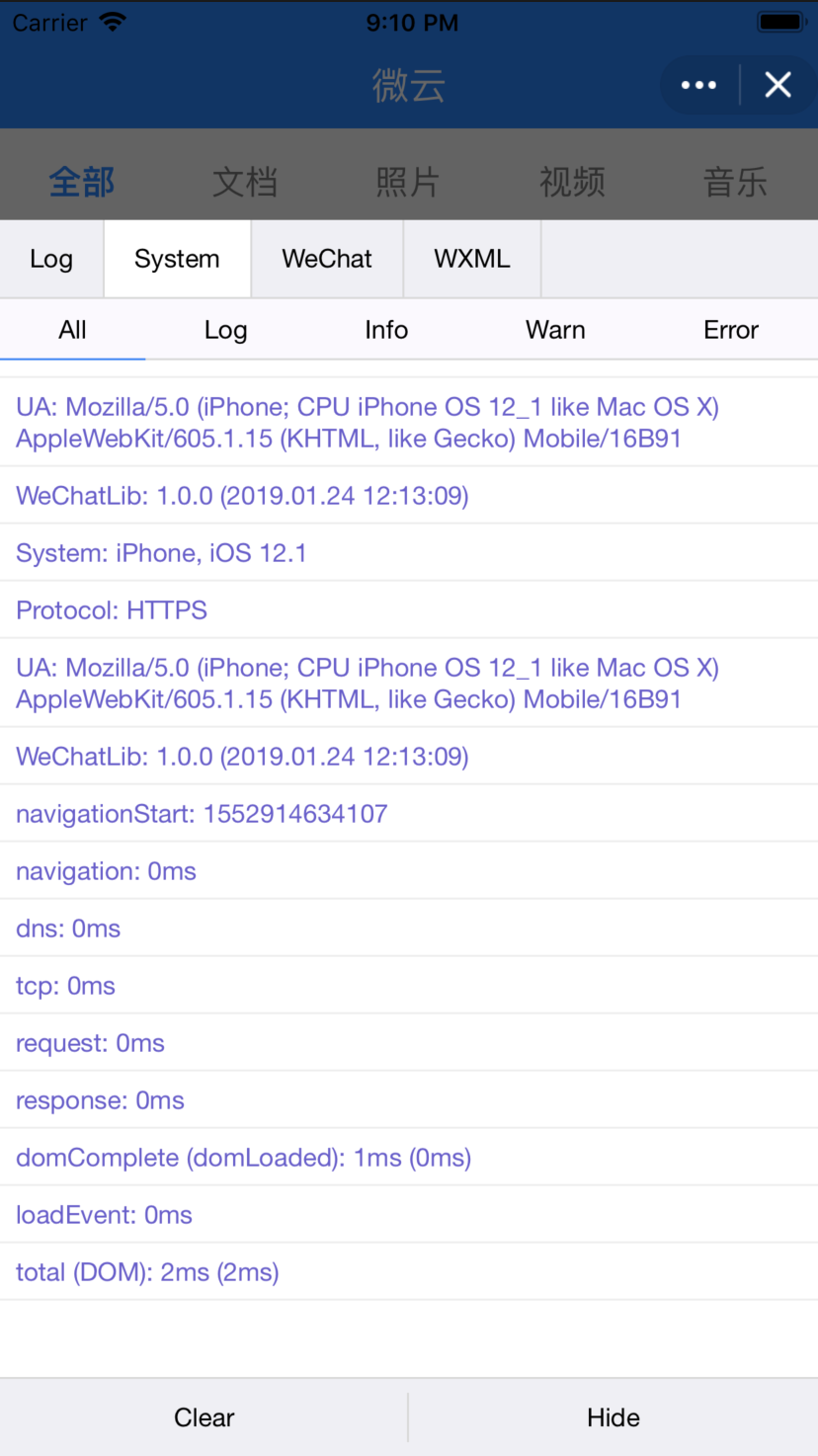
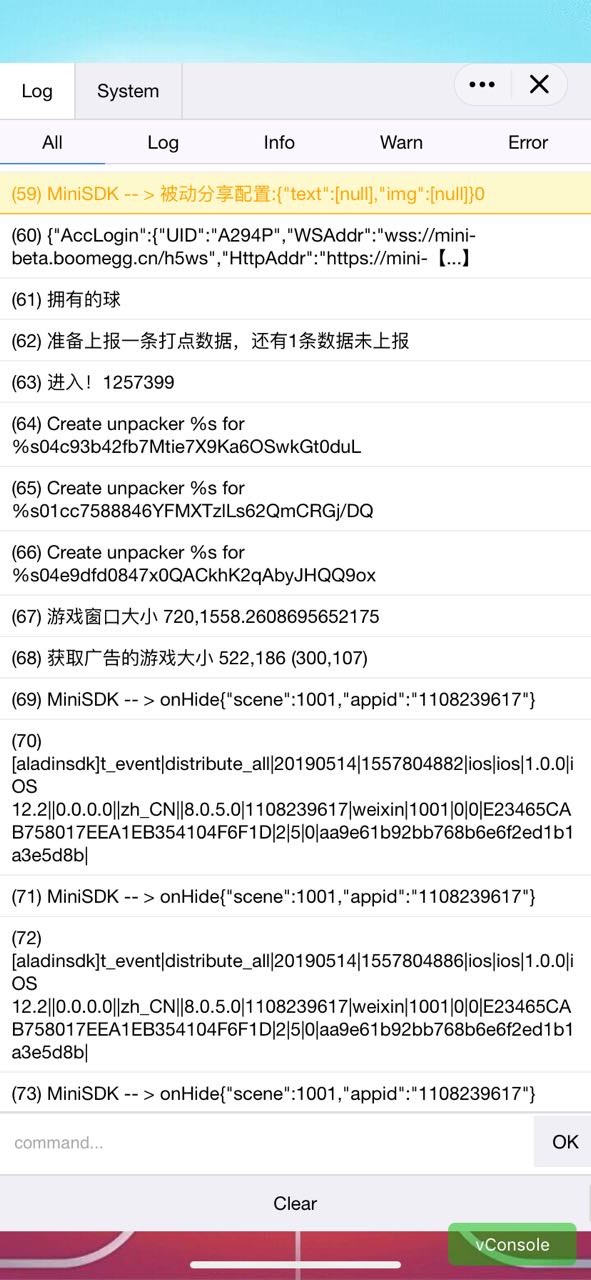
小程序和小游戏的 vConsole 展示内容会有一定差别,下图左边是小程序 vConsole,右边是小游戏 vConsole


# vConsole 使用说明
由于实现机制的限制,开发者调用 console API 打印的日志内容,是转换成 JSON 字符串后传输给 vConsole 的,导致 vConsole 中展示的内容会有一些限制:
- 除了
Number、String、Boolean、null外,其他类型都会被作为Object处理展示,打印对象及原型链中的 Enumerable 属性。 Infinity和NaN会显示为null。undefined、ArrayBuffer、Function类型无法显示- 无法打印存在循环引用的对象
const a = {}
a.b = a
console.log(a)
1
2
3
2
3
针对上述问题,小程序/小游戏在使用 vConsole 时做了一些处理
const circular = {x: {}, c: {}}
circular.x = [{promise: Promise.resolve()}]
circular.a = circular
circular.c.x0 = circular.x[0]
console.log(circular)
// "{a: '<Circular: @>', c: {x0: '<Circular: @.x[0]>'}, x: [{promise: '<Promise>'}]}"
1
2
3
4
5
6
7
2
3
4
5
6
7
注:尽量避免在非调试情景下打印结构过于复杂或内容过长的日志内容(如游戏引擎中的精灵或材质对象等),可能会带来额外耗时。
# 真机调试
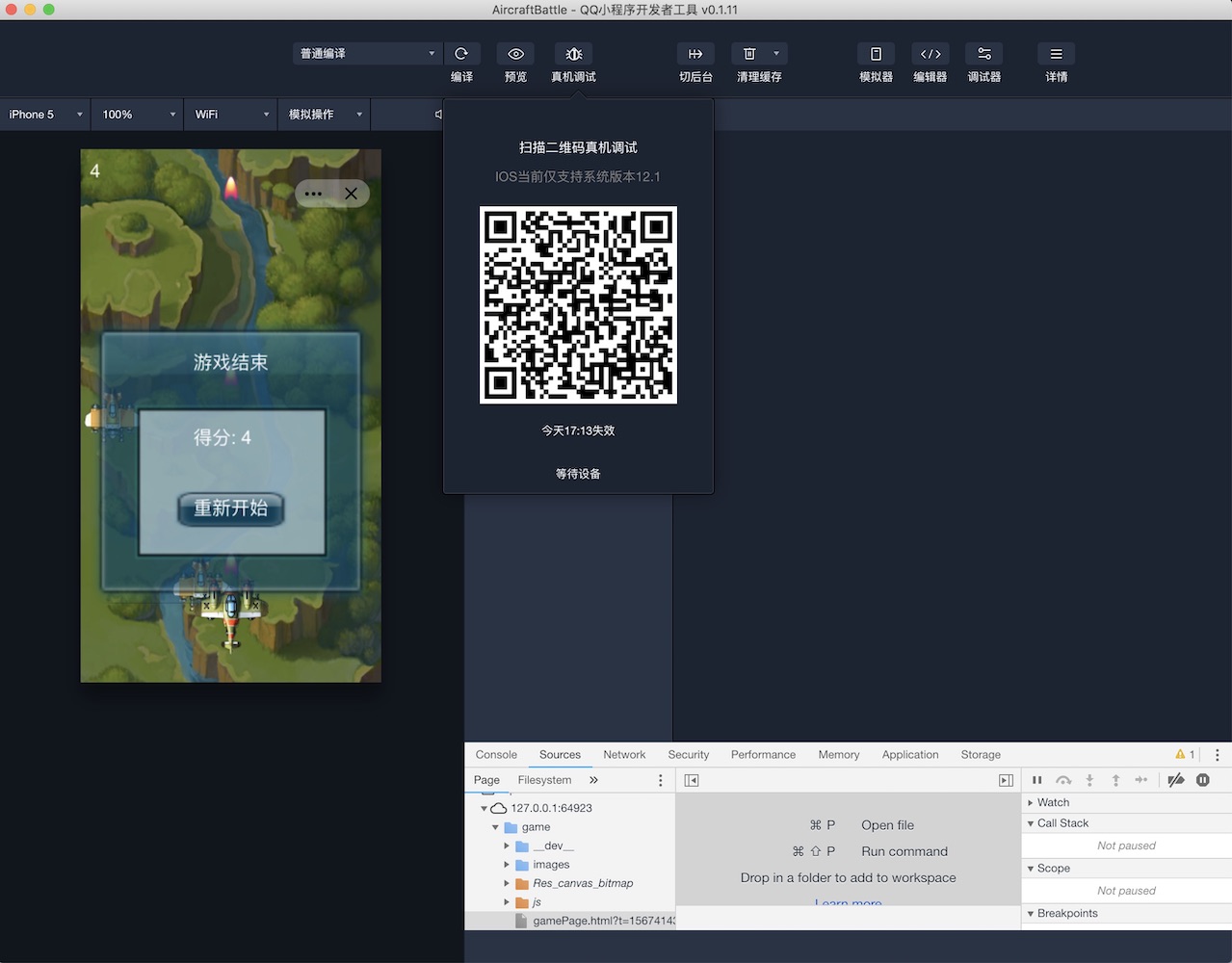
流程: IDE -> 点击真机调试按钮 -> 等待二维码生成 -> 扫码启动调试
版本支持 : iOS 12.2 以上

**注:目前真机调试功能处于内测阶段,请联系商务获取内测包使用 **
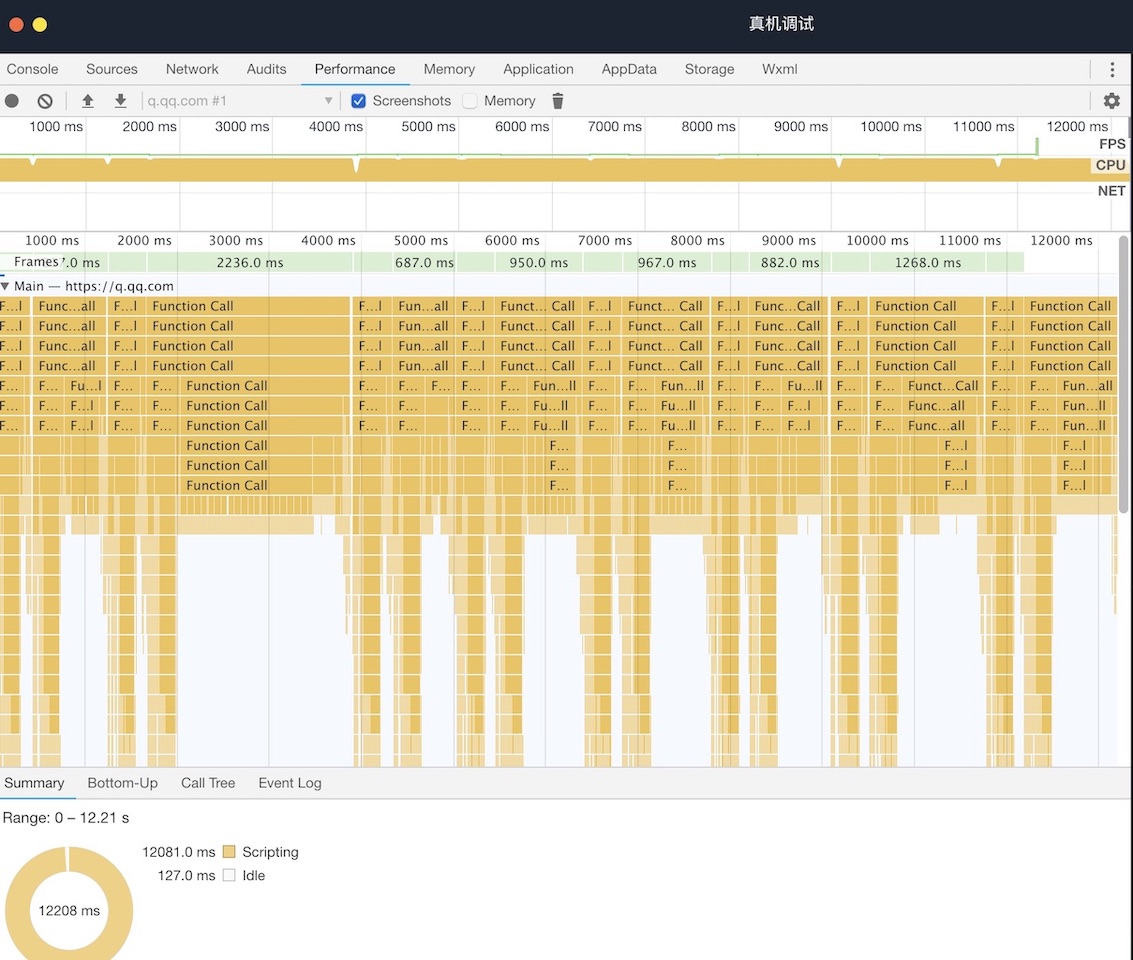
# FrameProfile
FrameProfile 是手q小游戏独有的一个性能分析工具,具备以下能力:
- 帧耗时分析
- 帧调用函数耗时分布
- CPU及Fps 曲线图
- 函数定位
使用方法: 启动真机调试 -> 点击performance面板 -> 点击录制按钮 开始录制,点击停止按钮停止录制, 录制完成后即可获得函数耗时分布图。

← QQ小游戏发送到PC引导 运行环境 →