# 小游戏设计规范
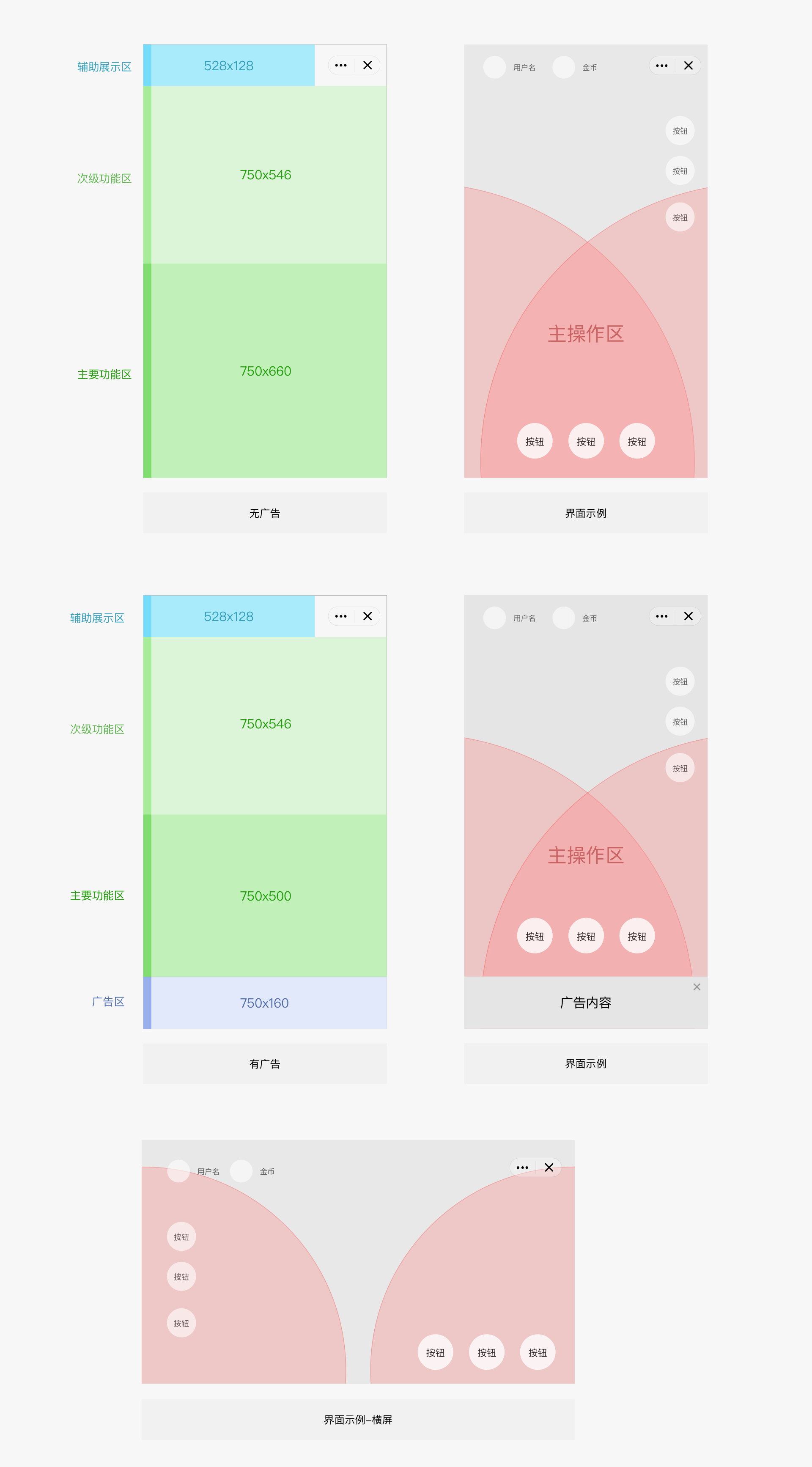
# 界面布局
功能区域考虑用户的易操作性,让界面更人性化,主要功能、次要功能、广告、辅助信息,可根据热区建议合理布局。

# 界面设计规范
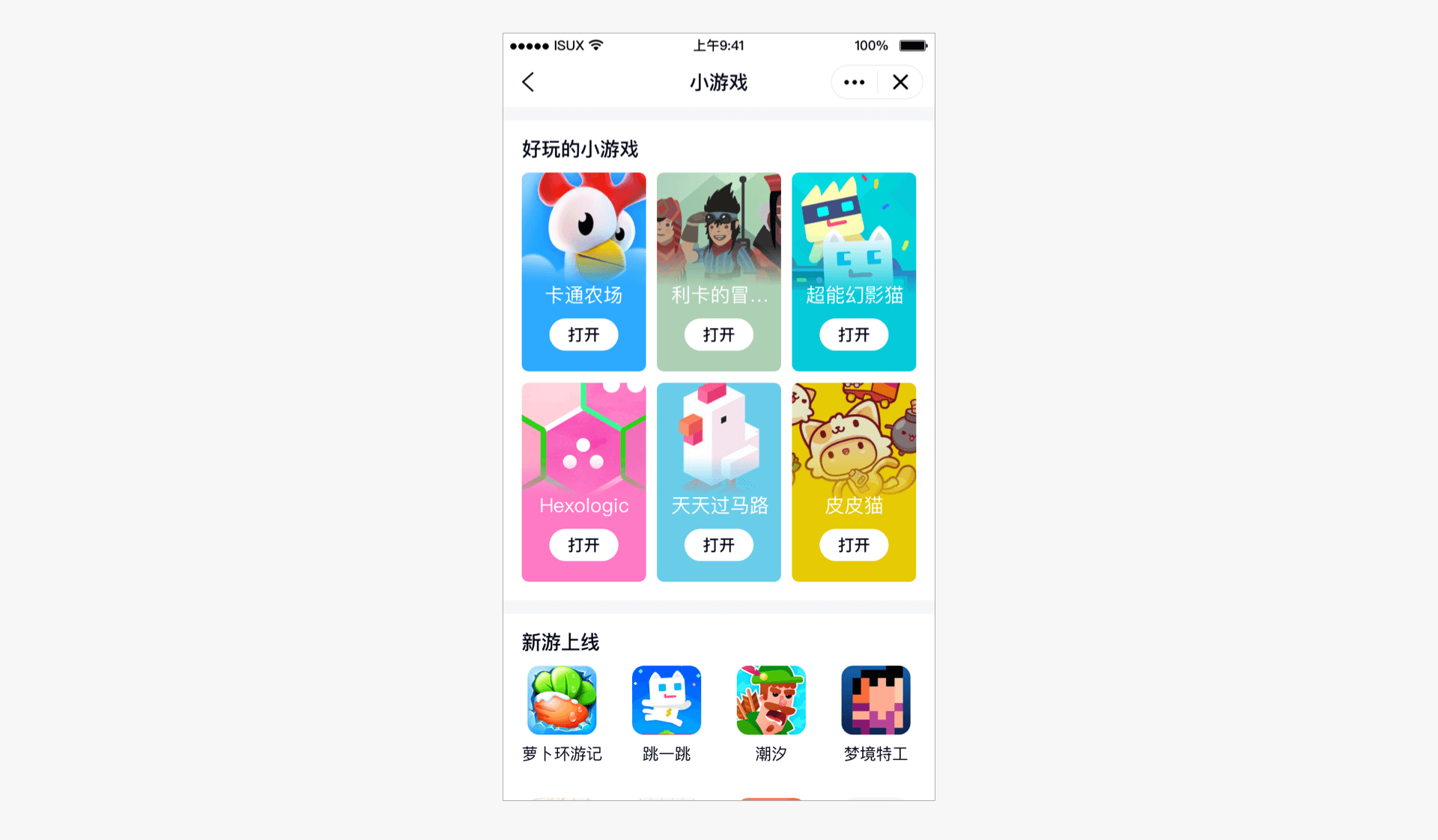
# 1.游戏商店首页
小游戏首页游戏入口是吸引用户的重点,需要用最能代表游戏内容的元素,元素主体明确,素材清晰,避免杂乱、模糊。

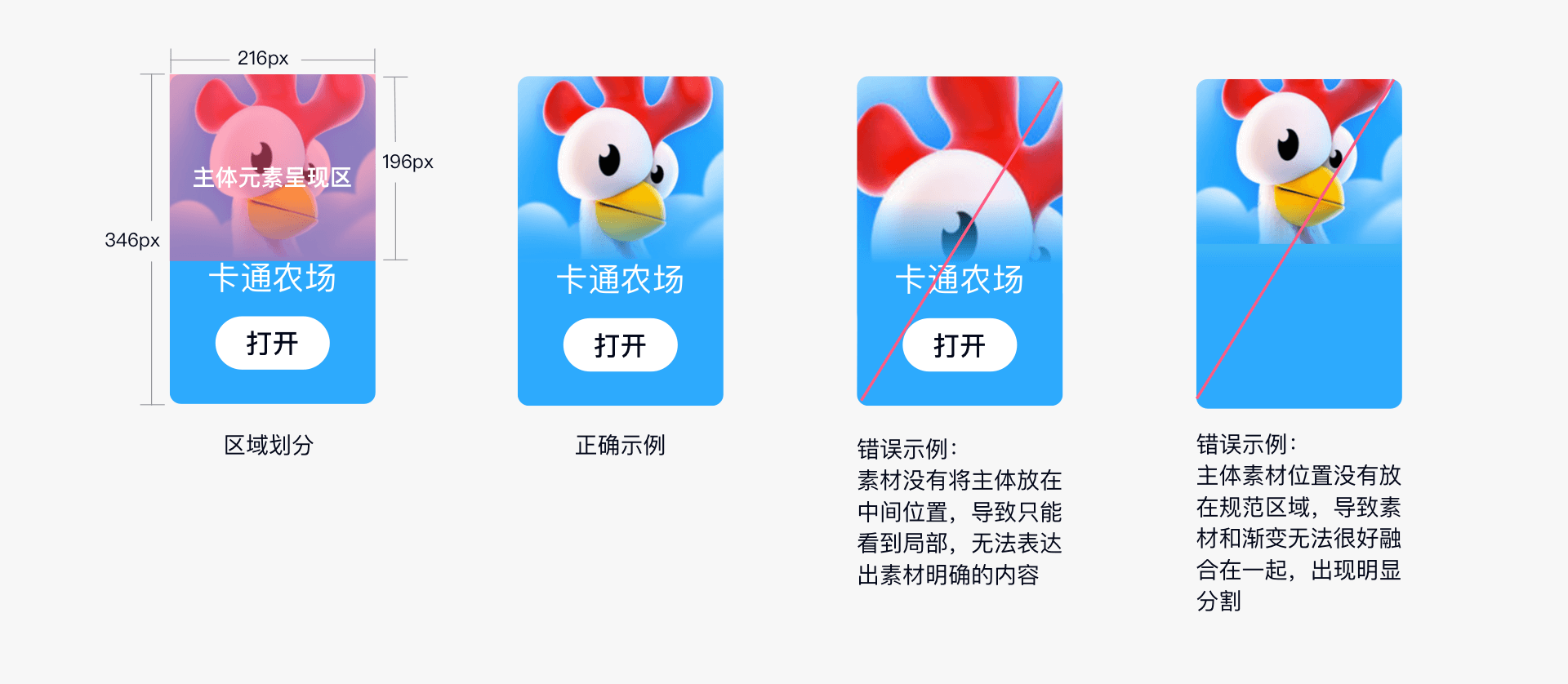
# 素材设计规范
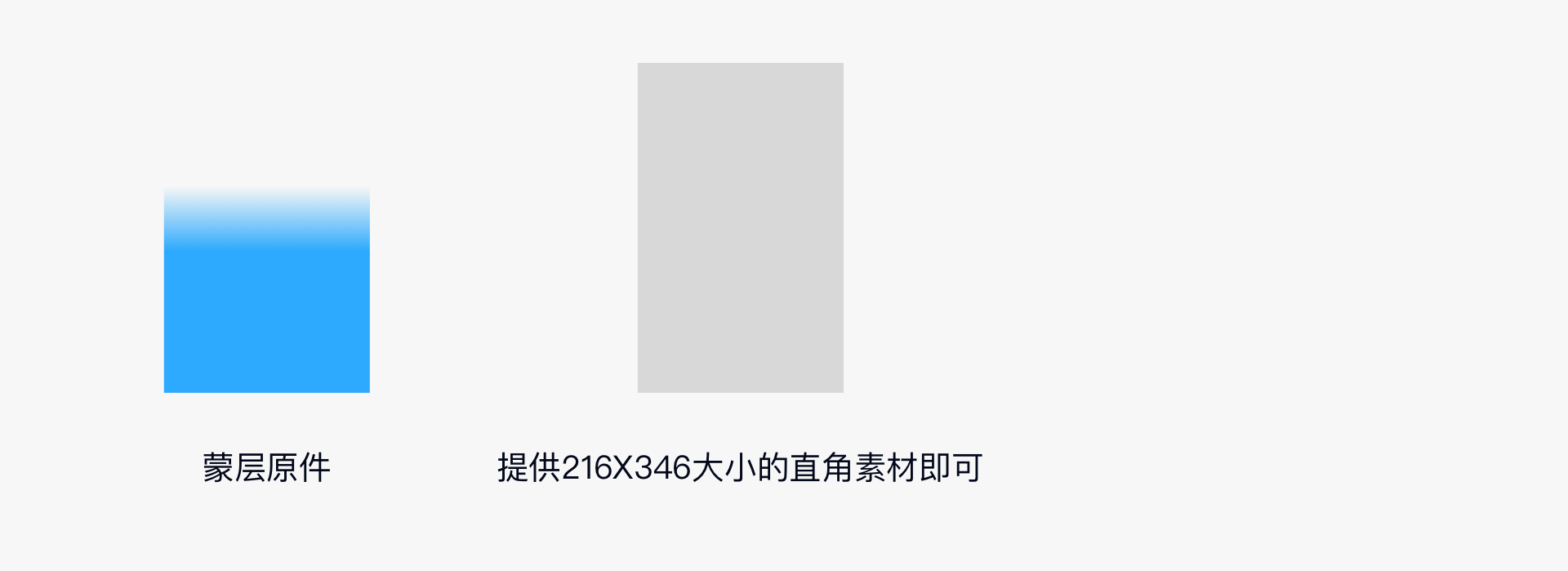
1.整体素材图片尺寸为216X346,其中要保证主体元素呈现在图片上部216X196大小的区域的中间位置,能明确表达出所呈现素材的内容。

2.图片素材底部的渐变要吸取主体元素中的颜色,保证图片素材最终呈现的渐变融合,并且要保证白色文字在底色上的可阅读性(设计师可根据提供的sketch源文件或者图片进行填色处理)。

3.这里提供渐变的蒙层原件,设计师在制作素材的时候,只需要把这个蒙层填充所需颜色,就不用重新设计这个渐变图层,可以保证素材渐变的一致性。 设计师在输出整个切图的时候,直接给出直角的素材即可。

4.素材要求【.png】格式,大小60k以内。
# 2.游戏开始页
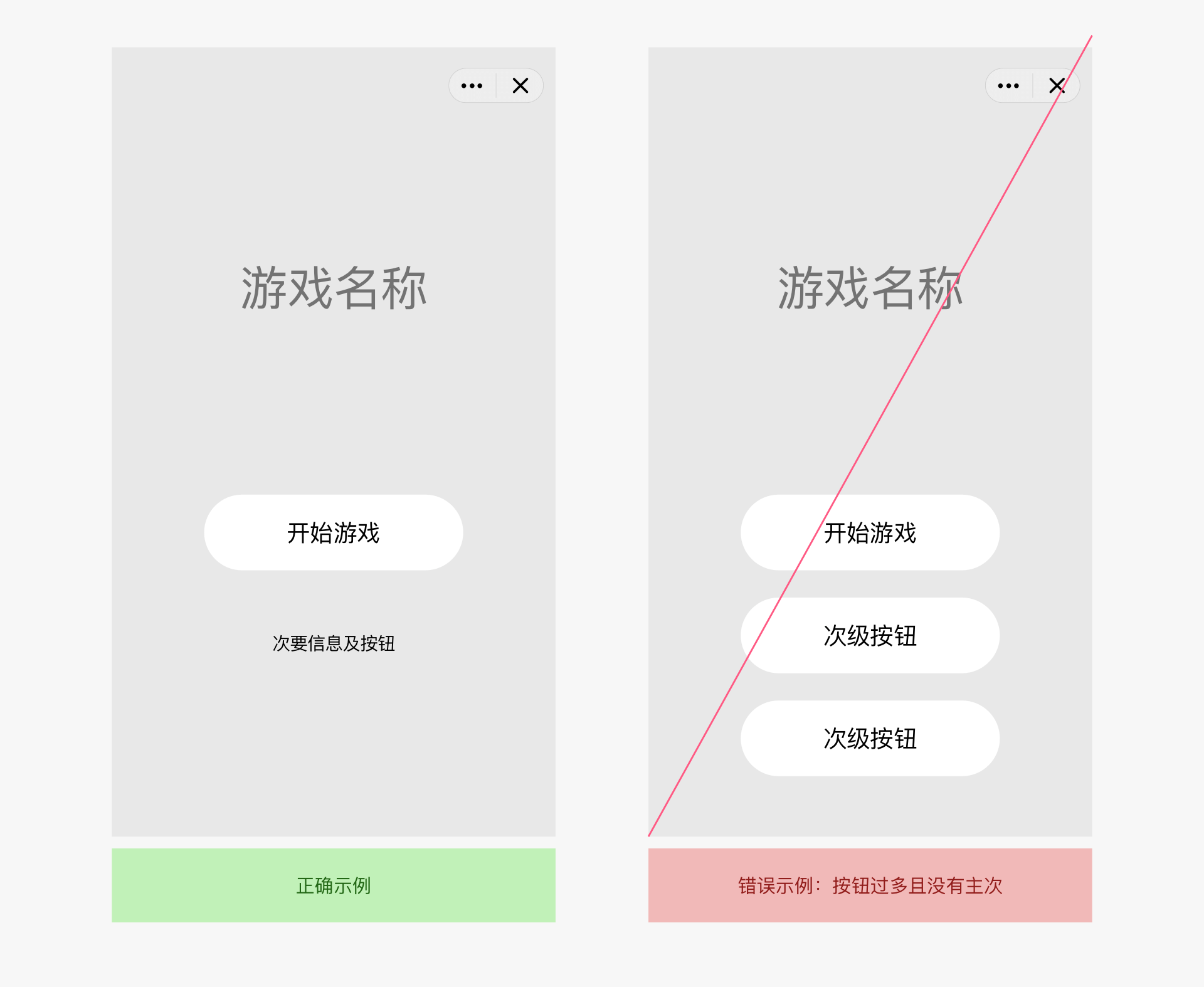
小游戏开始页面需要强调游戏名称及内容,引导用户进入游戏,按钮主次明确,如必要可做新手引导说明。

# 3.结算页
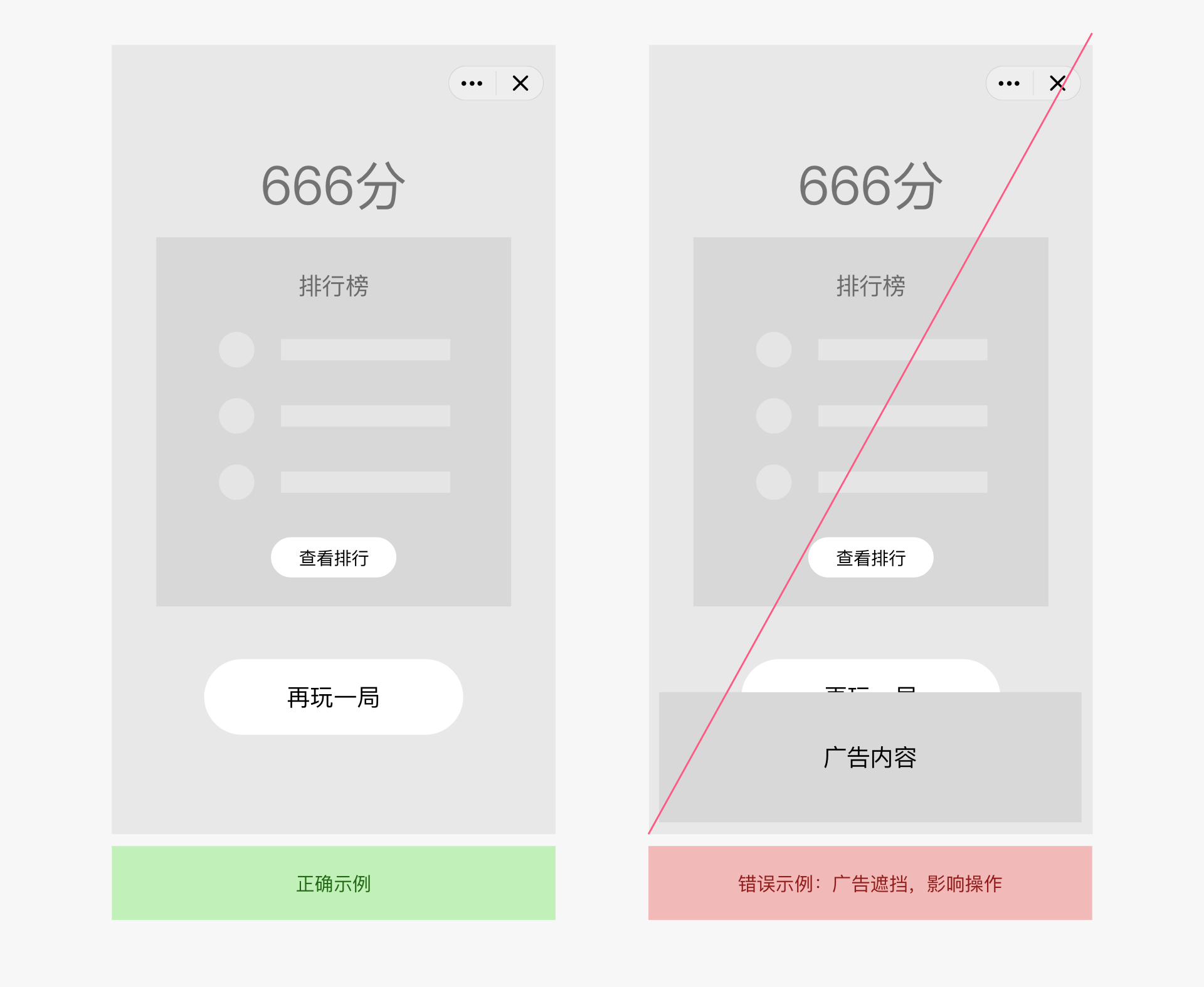
结算页用于展示游戏结果,引导用户进行下一局游戏,可以包括“排行榜”及“重新开始”。

# 4.排行榜页
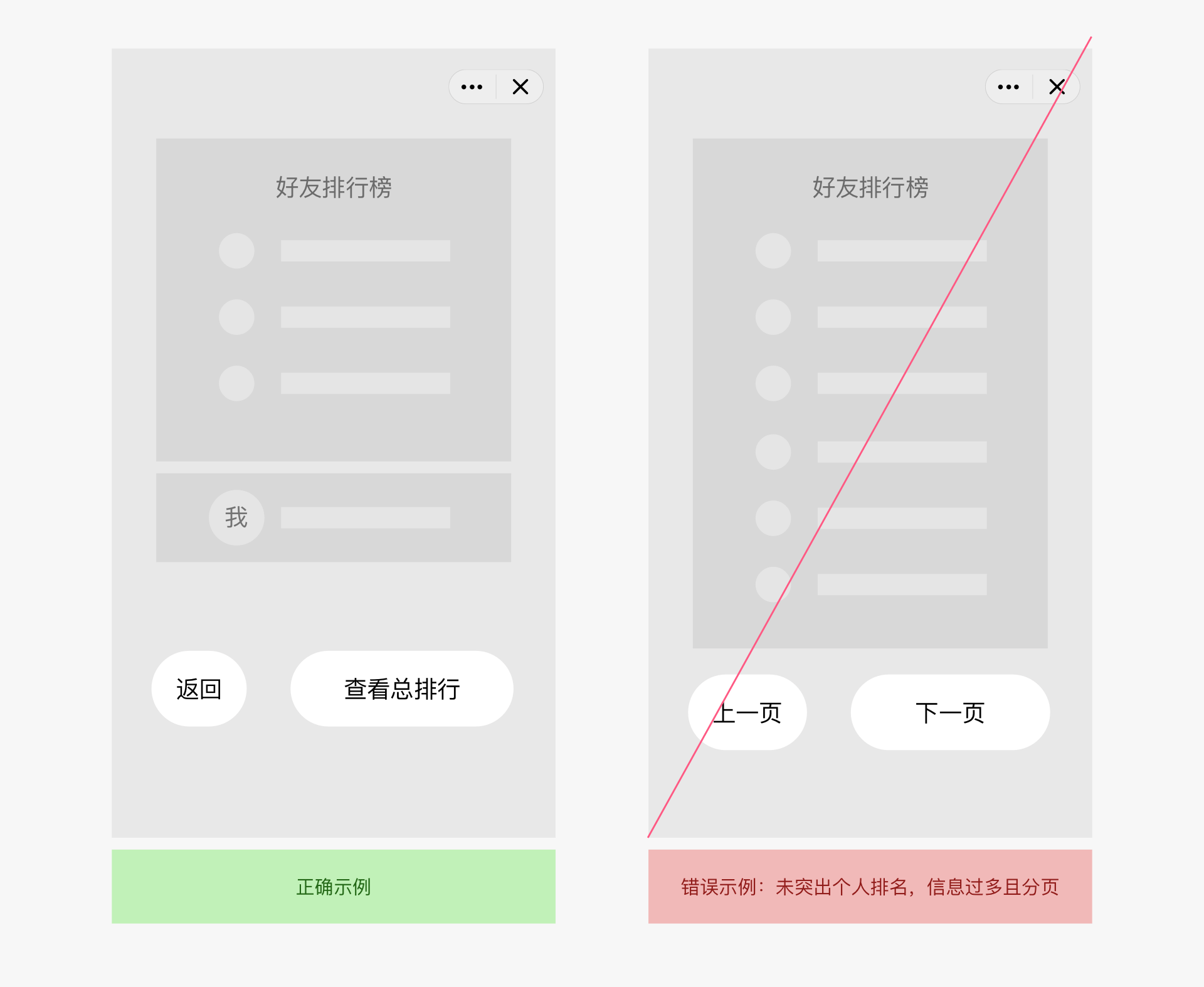
排行榜展示用户游戏成绩,突出成就感,需要精简排行内容,强调用户自身排名,开发者应描述清楚排行榜的性质和维度,例如:好友排行榜、世界排行榜、周排行榜、特殊玩法排行榜等。玩家自己分数建议突出以便查看,排行榜展示条目不宜过多。

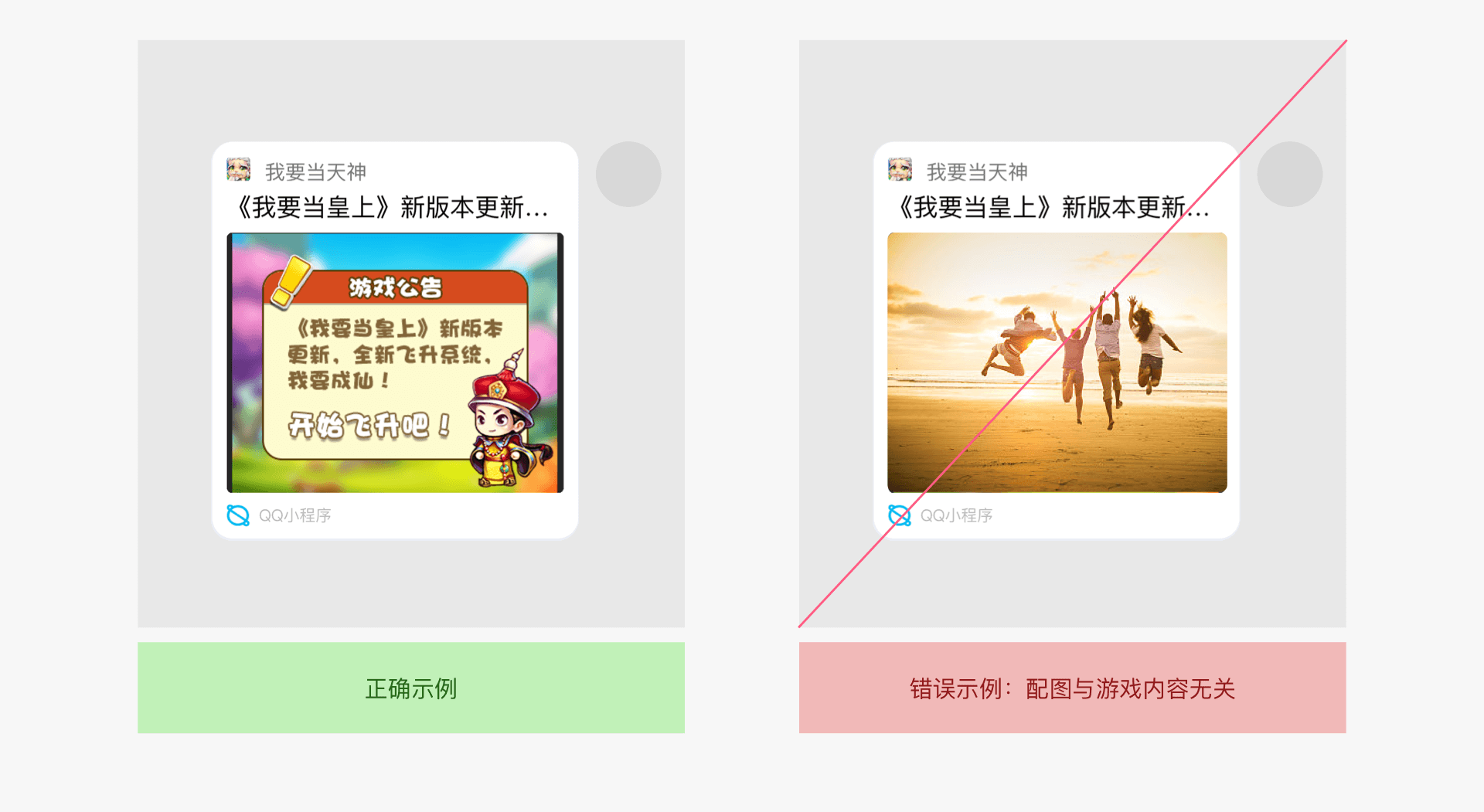
# 5.分享卡片
卡片配图要与游戏内容相关,帮助用户理解跳转后的页面,禁止做诱导分享。