# 关系链互动数据
在开放 关系链数据 的基础上,小程序新增互动型托管数据 ,提供关系链互动能力,用于实现小程序内 QQ 好友互动(点赞,送礼物等)的功能。
关系链互动数据能力支持:
- 好友间互赠 50 种 QQ 小程序的互动道具
- 提供成功互动后的主域回调,满足互动后激励的场景。
- 开发者配置互动交互文案后,用户可获得互动提醒。
- 用户发起互动后,可通过分享卡片告诉好友。
- 从定向分享进入小程序后,可向分享发起者发起一次免确认的互动,用于满足分享后激励的场景。
互动型托管数据与普通托管数据的对比如下:
| - | 普通托管数据 | 互动型托管数据 |
|---|---|---|
| 单用户数据大小 | 128 块不大于 1K 的数据 | 只提供 1 个 32 位整形存储。 |
| 数据来源 | 开放数据域/主域/后台 | 开放数据域/后台 |
| 数据流向 | 开放数据域 | 开放数据域/主域 |
| 写入方式 | 覆盖写 | 递增(在开放数据域),覆盖写(后台) |
| 写入时机 | 任意时机 | 用户点击弹框确认 |
| 写入对象 | 任意(本人/好友) | 只能写好友(在开放数据域),本人(后台) |
| 读取对象 | 任意(本人/好友) | 只能读本人 |
关系链互动数据可以从小程序主域直接读取。
提供以下前端接口/组件读写关系链互动数据:
- qq.getUserInteractiveStorage 读取当前用户关系链互动数据
<button open-type="modifyFriendInteractiveStorage">修改当前用户好友的关系链互动数据- qq.onInteractiveStorageModified 监听成功修改好友的互动型托管数据事件,该接口在游戏主域使用
提供以下后端接口读写关系链互动数据:
- setUserInteractiveData 写当前用户的关系链互动数据
# 接口说明
qq.getUserInteractiveStorage(Object object) 获取当前用户互动型托管数据对应 key 的数据
# 参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| keyList | string | 是 | 要获取的 key 列表 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
# object.success 回调函数
# 参数
Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| encryptedData | string | 加密数据,包含互动型托管数据的值。解密后的结果为一个 KVDataList,每一项为一个 KVData。 详见 用户数据的签名验证和加解密 |
| iv | string | 加密算法的初始向量,详见 用户数据的签名验证和加解密 |
# object.fail 回调函数
# 参数
Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| errMsg | string | 错误信息 |
# <button open-type="modifyFriendInteractiveStorage">
修改好友的互动型托管数据,该组件只可在自定义开放数据域组件下使用。
| 属性 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| open-type | string | QQ 开放能力 | 1.19.0 | |
| interactive-storage-key | string | 需要修改的数据的 key,目前可以为 '1' - '50' | 1.19.0 | |
| interactive-storage-op-num | number | 需要修改的数值,目前只能为 1 | 1.19.0 | |
| interactive-storage-operation | string | 修改类型 | 1.19.0 | |
| interactive-storage-friend-info | object | 发送对象的 friendInfo | 1.19.0 | |
| interactive-storage-title | string | 分享标题,如果设置了这个值,则在交互成功后自动询问用户是否分享给好友(需要配置模板规则) | 1.19.0 | |
| interactive-storage-image-url | string | 转发显示图片的链接,可以是网络图片路径(仅 QQ CDN 域名路径)或本地图片文件路径或相对代码包根目录的图片文件路径。显示图片长宽比是 5:4 | 1.19.0 | |
| interactive-storage-quiet | boolean | false | 是否静默修改(不弹框)。当进入场景是好友 定向分享 的卡片时有效,代表分享反馈操作,此时 interactive-storage-friend-info 默认为原分享者的 | 1.19.0 |
# FriendInfo 对象
| 属性 | 类型 | 说明 |
|---|---|---|
| openid | string | 用户的 openid |
| avatarUrl | string | 用户的 QQ 头像 url |
| nickname | string | 用户的 QQ 昵称 |
# interactive-storage-operation 的合法值
| 值 | 说明 |
|---|---|
| add | 加 |
# 使用模板规则进行交互
每次调用该接口会弹窗询问用户是否确认执行该操作,需要在 app.json 中设置 modifyFriendInteractiveStorageTemplates 来定制交互的文案。 modifyFriendInteractiveStorageTemplates 是一个模板数组,每一个模板需要有 key, action, object 参数,还有一个可选参数 ratio, 详细说明见示例配置:
{
"modifyFriendInteractiveStorageTemplates": [
{
"key": "1", // 这个 key 与接口中同名参数相对应,不同的 key 对应不同的模板
"action": "赠送", // 互动行为
"object": "金币", // 互动物品
"ratio": 10 // 物品比率,opNum * ratio 代表物品个数
}
]
}
2
3
4
5
6
7
8
9
10
最后生成的文案为 "确认 actionaction{nickname} object?",或者"确认 object?",或者"确认{action} nicknamenickname{object} x ${opNum * ratio}?
# qq.onInteractiveStorageModified(function callback)
监听成功修改好友的互动型托管数据事件,该接口在主域使用
# 参数
function callback 事件发生的回调函数,只有一个参数为 qq.modifyFriendInteractiveStorage 传入的 key
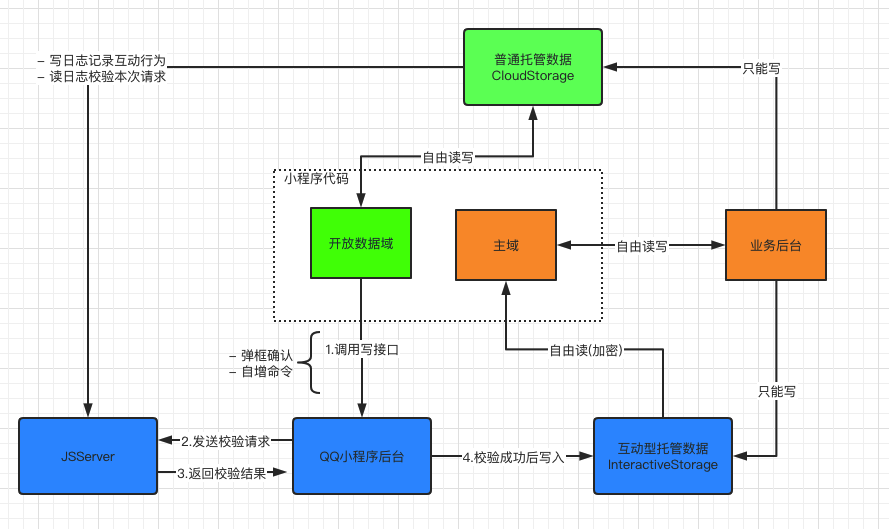
# 数据安全性校验
由于互动型托管数据涉及用户好友的业务数据,这里为小程序方提供一种安全的,灵活的校验方式。 QQ 小程序平台提供一个后台 JS 运行环境,由开发者上传一段代码,平台方在接受小程序前端发起的写入请求之后执该逻辑,并根据返回结果判断是否要真正执行写入操作。
# 扩展后的关系链开放能力

# 后台 JS 运行环境 JSServer
- 安全可控的后台 JS 运行环境
- 提供读写用户关系链数据的能力
# 代码编写规范要求
- 定义函数 main
- export 函数 main
//checkInteractiveData.js
exports.main = function(arg) {
console.log(arg)
return JSON.stringify({ ret: true })
}
2
3
4
5
# 代码上传/下载
1.工具配置文件 project.config.json 新增配置项
// project.config.json
{
"jsserverRoot": "jsserver"
}
2
3
4
2.配置生效后,该目录不参与编译,所以建议该目录不要包含小程序代码。
├── app.js
├── jsserver
│ └── checkInteractiveData.js
2
3
3.鼠标右键点击对应目录,可以看到新建 JS 的选择项,点击即可创建一个 JS 文件,这里一个 JS 文件即为一个小游戏前端请求 JSServer 的入口,文件名即入口标识,如果已经有开发者创建同名 JS,会失败, 目前只支持上传 checkInteractiveData.js。
4.工具可以下载该小程序已经上传的 JS 代码,分为开发版和正式版。
- 正式版小程序发起请求会拉取正式版的 JSServer 代码执行
- 开发版,体验版小程序以及开发工具发起的请求会拉取开发版的 JSServer 代码执行
- 请注意开发版本和正式版本各自只有一份代码
# JSServer 提供的开放接口
- 获取用户本人的 openid
接口名:qq.getOpenId()
参数:无 返回:openid
let openid = qq.getOpenId()
- 读取用户托管数据存储
接口名:qq.getFriendUserStorage()
参数:Array.< String >
返回:Array.< KVData >
let friendsStorage = qq.getFriendUserStorage(['friendGift'])
- 写用户托管数据存储
接口名:qq.setFriendUserStorage()
参数:openid,Array.< KVData >
返回:{"errcode":0}
注意:KVData 中的 key 不要使用下划线_
let ret = qq.setFriendUserStorage(openid, [
{
key: 'friendGift',
value: JSON.stringify(giftRecords),
},
])
if (ret.errcode != 0) {
console.error('set err') //console 所打印的日志会通过接口返回给前端
} else {
console.log('set success')
}
2
3
4
5
6
7
8
9
10
11
备注:
- JSServer 内所有接口均为同步。
- JSServer 单次处理请求超时时间为 1s,超过后任务会被终止
# 互动型托管数据结合 JSServer 实现好友互动能力
modifyFriendInteractiveData 在具体写入操作之前会默认执行开发者托管在 JSServer 上的一段代码,要求开发者使用开发者工具上传文件 checkInteractiveData.js。
开发者在 checkInteractiveData.js 可以拿到参数
- 用户本人 openid:qq.getOpenId()
- 目标好友 openid:toUser
- 增加的数据:opNum
- 修改数据的 index(1 ~ 50): key
- 要求返回字段 bool 型 "ret" 字段告诉微信请求是否合法
- 开发者可以在 checkInteractiveData.js 中读写普通托管数据来存储用户互动记录。
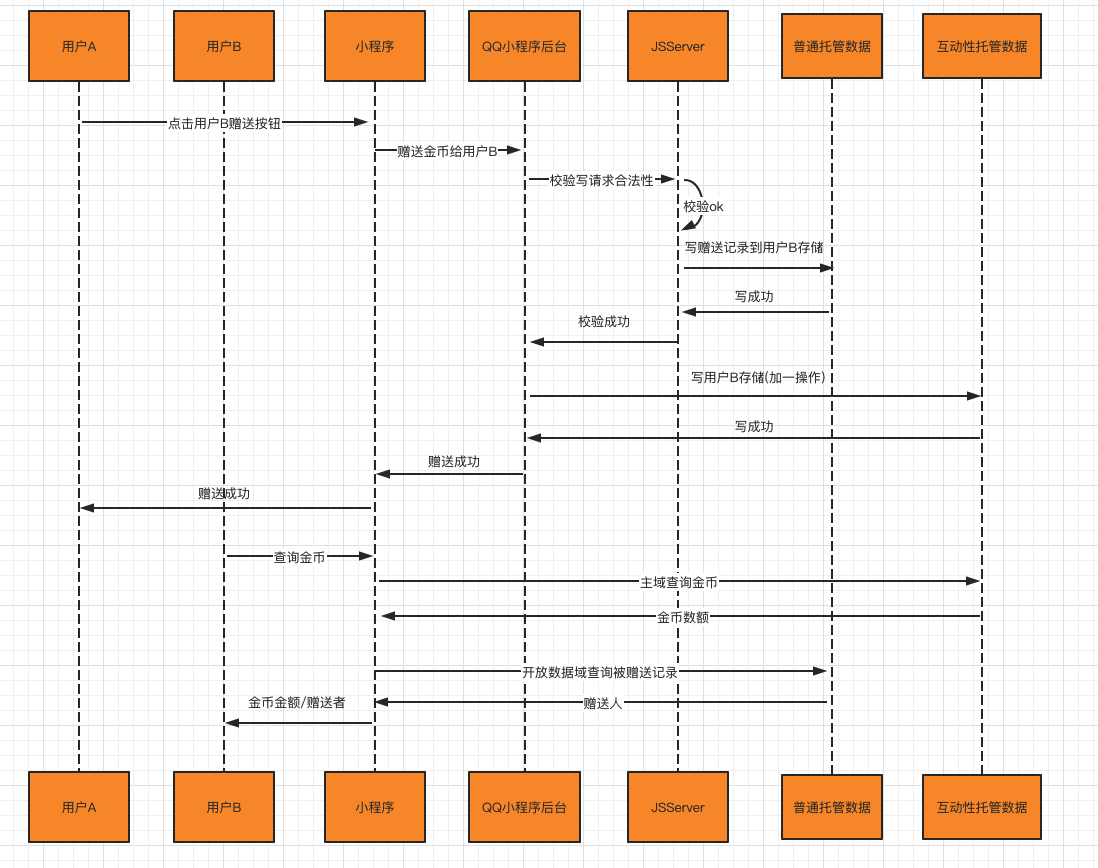
# 利用关系链互动和 JSServer 的能力实现赠送金币的能力示例