# checkbox-group
多项选择器,内部由多个checkbox组成。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| bindchange | EventHandle | <checkbox-group>中选中项发生改变时触发 change 事件,detail = {value:[选中的checkbox的value的数组]} |
# checkbox
多选项目。
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | String | <checkbox>标识,选中时触发<checkbox-group>的 change 事件,并携带 <checkbox> 的 value | ||
| disabled | Boolean | false | 是否禁用 | |
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 | |
| color | Color | checkbox的颜色,同css的color | ||
| aria-label | String | 无障碍访问,(属性)元素的额外描述 |
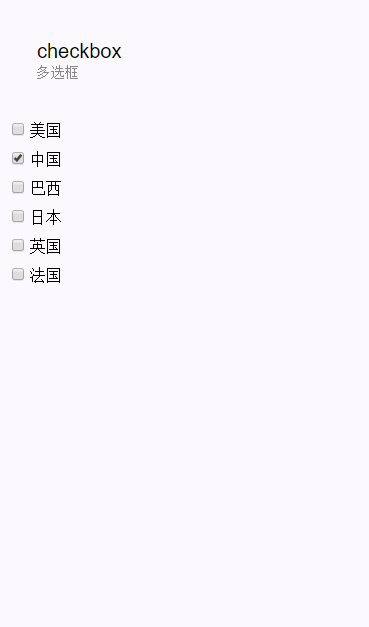
示例:
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" qq:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}" />
{{item.value}}
</label>
</checkbox-group>
1
2
3
4
5
6
2
3
4
5
6
Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
checkboxChange(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15