# 引擎插件
# 小游戏引擎插件接入
# 一、概述
为了提升小游戏的打开速度,提高用户体验,开发者可接入引擎插件能力。
引擎插件会单独在客户端进行缓存。当小游戏首次启动时,如果本地已经存在同类别游戏引擎插件,可直接复用引擎插件或可通过增量下载的方式快速下载,从而提升启动速度。
# 二、引擎插件配置
使用 新版引擎IDE 或 引擎工具重导出QQ小游戏 即可。
使用新版引擎IDE或引擎工具重导出后,会有三个变化。
(1) 引擎IDE选择使用插件分离后代码包中将不包含引擎插件相关代码。
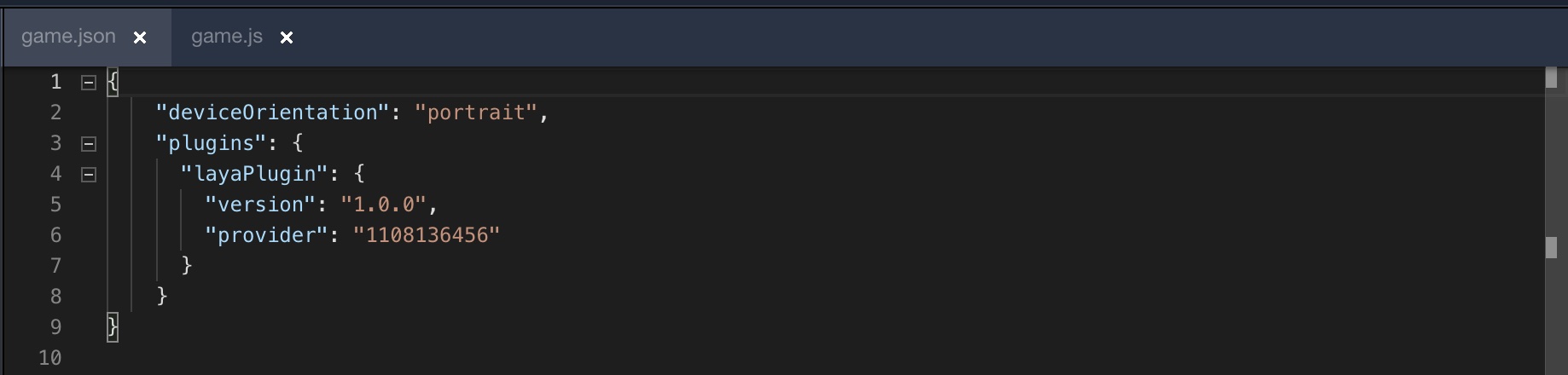
(2) game.json中添加通用插件配置。
如 
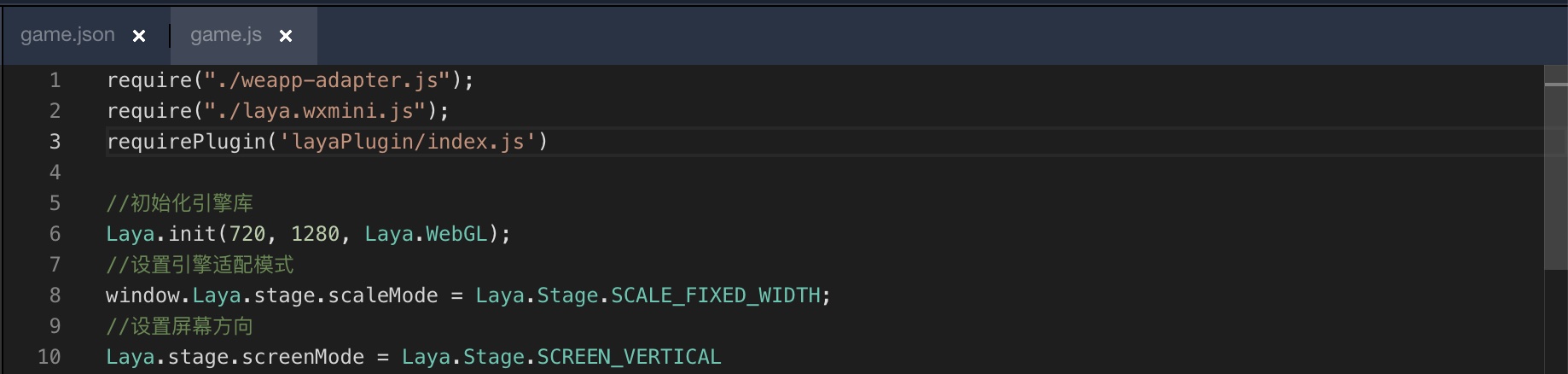
(3) 使用引擎的方式变更为requirePlugin。
如 
注意事项:
目前一个APPID,只支持引用一个插件。
目前支持整包小游戏引用插件,和分包小游戏的主包引用插件。
如果需要本地调试引擎代码建议不使用插件分离能力。
# 三、使用QQ小程序开发者工具调试插件
1.调试引擎插件的ide版本为0.1.29。
2.调试引擎插件的基础库版本为1.8.0。
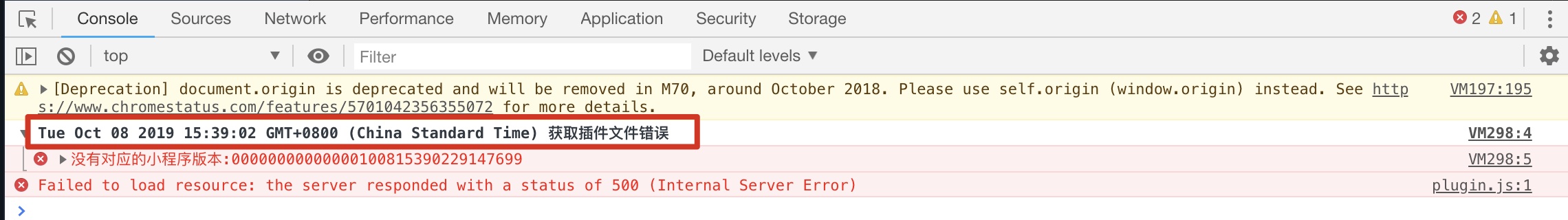
3.在代码调试过程中,ide会直接下载game.json中配置的全量的 provider 的 version 版本的文件作为引用的插件代码。如果配置错误,ide会提示:"获取插件文件错误"。
如 
4.上传/预览时,系统会直接使用线上已发布的全量的 provider 的 version 版本的文件作为引用的插件代码。
开发者工具下载地址:
# 四、在QQ客户端中体验插件分离功能
在QQ客户端中可直接体验到插件分离功能.(QQ版本为8.1.8及以上)
使用了插件分离的小游戏,在console日志中会输出
plugin ***** inject success/fail!
# 小游戏引擎插件开发
开发小游戏插件需要一个appid,申请步骤同小游戏一致。
开发者工具从 1.29.0 开始支持小游戏插件的开发。
基础库从 1.8.0 开始支持小游戏插件的运行。
# 小游戏插件目录结构
project
├── minigame
│ ├── game.json // 插件提供的自定义组件(可以有多个)
├── plugin
│ ├── index.js // 插件的 js 入口
│ ├── code.js // 插件的 js 代码
│ ├── plugin.json // 插件配置文件
├── project.config.json // 项目配置文件
2
3
4
5
6
7
8
小游戏插件目录一般包括以下两个:
minigame目录: 放置一个小游戏项目,用于调试插件plugin目录: 插件源码
minigame 目录内容可以当成普通小游戏来编写,用于小游戏插件调试和预览。
在项目的project.config.json中配置
{
"compileType": "gamePlugin",
"miniprogramRoot": "minigame/",
"pluginRoot": "plugin/",
}
2
3
4
5
在 minigame 目录中的game.json中配置插件信息
{
"plugins": {
"layaPlugin": {
"version": "dev",
"provider": "your plugin appid"
}
}
}
2
3
4
5
6
7
8
插件代码目录 plugin 中需要有插件配置文件 plugin.json,插件的入口须配置在该文件中。
{
"main": "index.js"
}
2
3
# 预览、上传和发布
插件可以像小游戏一样预览和上传,但插件没有体验版。
插件上传后需要去QQ小程序开放平台管理端操作上线后方可被使用。
插件会同时有多个线上版本,由使用插件的小游戏决定具体使用的版本号。