# 小程序 CI 构建
QQ 小程序开发者可以在小程序项目中轻松接入 CI,在 git 操作时触发构建操作(上传小程序版本,设置体验版)。
说明:
- 文档中提供三种 CI 接入方式:GitHub Actions、 Drone CI、直接运行 docker 镜像
- 小程序官方 Docker 构建镜像:qqminiapp/build:latest
# 准备工作
# 获取 appToken
appToken:用于小程序构建过程中的身份验证。
- 打开 qq小程序管理端
- 登录
- 进入设置页面
- 进入开发设置页
- 点击生成 appToken
- 管理员扫码
- 得到 appToken
# 方式一:使用 Coding CI 3.0
Coding CI 3.0 是 腾讯云 coding 平台 提供的持续集成能力。支持 qq 小程序 CI 构建能力
# 使用方式
在 Coding 中的小程序代码仓库根目录添加
.coding-ci.yml的 CI 配置文件小程序 CI 构建小例子如下:
# .coding-ci.yml 小程序持续集成配置示例 # 表示 master 分支上的 push 事件将会执行的构建流水线配置 master: push: - stages: # 使用 docker 镜像(qqminiapp/build:latest)执行小程序构建任务 - name: qqminiapp cibuild image: qqminiapp/build:latest settings: version: 1.0.0 # 小程序版本号 desc: qq小程序 # 小程序版本描述 appToken: xxx # 小程序令牌appToken buildUser: $CODING_BUILD_USER # 小程序构建者。$CODING_BUILD_USER 是 Coding-CI 3.0 的环境变量,表示持续集成触发者账号名 experience: true # 是否设置为体验版 true:设置当前版本为体验版,不填或false则只上传开发版,不会设置为体验版 # preview: true # 是否上传预览版小程序,true: 是,无需填写版本号和版本描述 # firstPage: pages/logs/logs #扫描小程序二维码默认打开的页面 # usePackageJson: true #为true时,会读取小程序项目根目录下的package.json文件中的版本号version和版本描述uploadDesc。为false和不填时,则使用ci配置文件中的version和desc # npmBuild:true # true: 需要进行 npm 构建,false或不填:不需要进行 npm 构建 # sourceCodePath: ./test #小程序源码相对路径,注意相对路径下必须有project.config.json文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19说明:
image: 需要在stages中使用qq小程序构建镜像(qqminiapp/build:latest)settings:需要传入镜像文件的参数。其中 appToken 必填;buildUser、experience、firstPage 选填;usePackageJson 选填,当其为 true 时,可不填写 version 和 desc,当其为 false 或不填,则 version 和desc 必填。version:小程序版本号desc:小程序版本描述appToken:QQ 小程序管理端获取的 appTokenbuildUser:小程序开发版的发布者(小程序管理端->开发管理->开发版本的发布者)。可填写 Coding-CI 3.0 提供的环境变量,如 CODING_BRANCH:分支名 或 CODING_BUILD_USER:持续集成触发者账号名。buildUser 选填,不填默认为“CI”,不同的 buildUser,会在开发者管理端生成不同版本。experience:表示是否把当前版本设置为体验版。true:设置为体验版,false 或不加此参数:只上传开发版本,不会被设置为体验版。preview:是否上传预览版小程序。true:是,无需填写版本号和版本描述;false 或不加此参数:上传开发版或体验版到小程序管理端firstPage:扫描小程序二维码,默认打开的页面。usePackageJson:是否使用小程序项目根目录下的package.json中的版本号 version 和版本描述 uploadDesc 。为 true 时,ci 配置文件中的version 和 desc 不生效,直接读取package.json中的版本号和版本描述;为 false 或不填,则需要填写 CI 配置中的 version、descnpmBuild:是否进行 npm 构建。true: 需要构建 npm (npm install + 构建 npm);false 或不填:不需要进行 npm 构建sourceCodePath:小程序源码相对目录,例如:如果小程序源码不在根目录,在 dist 目录下,如何指定源码目录?方法一:如果项目根目录下存在project.config.json文件,可 添加配置miniprogramRoot: dist小程序源码目录参数(相对路径)。方法二:ci 配置文件中增加sourceCodePath: ./dist参数指定源码目录,这种方式需要注意 dist 目录下得有project.config.json文件。
进行
git push操作,可自动触发 Coding-CI 3.0 的持续集成能力。打开 qq小程序管理端,登录后打开开发管理,在开发版本中可以看到 push 后触发的 CI 构建上传的小程序版本。
# 方式二:使用GitHub Actions
使用 Docker 镜像 + GitHub Actions 实现 QQ 小程序持续集成方案, 适用于 GitHub 的 QQ 小程序项目仓库。
# 关于GitHub Actions
GitHub Actions 是 GitHub 官方提供的持续集成( CI )服务,于 2018年10月推出,详见 官方文档。
# qq小程序CI构建实现
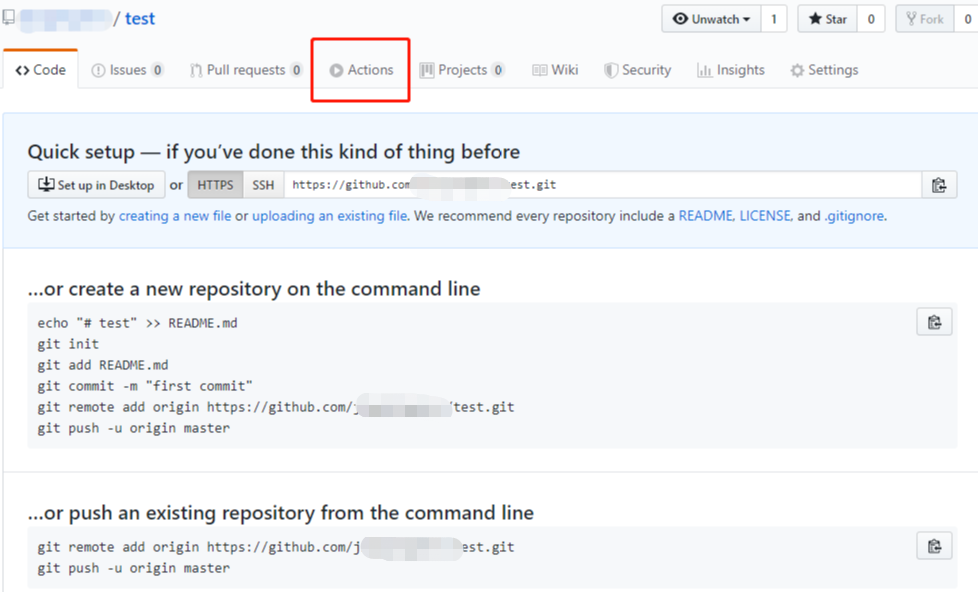
# 一、 新建项目
GitHub 中新建小程序项目或打开已有小程序项目,可以在下图中看到 Actions 选项。

# 二、 编辑GitHub Actions的yaml文件
在小程序项目根目录下增加文件 .github/workflows/test.yml 文件
小程序 CI 构建 yml 小例子如下:
name: CI
#写法一:在push事件时触发构建
on: [push]
#写法二:在master分支的push操作时触发构建
#on:
# push:
# branches:
# - master
jobs:
build-qq-ci: #job名称
runs-on: ubuntu-latest #运行环境
steps:
#第一步:获取小程序源码
- name: Checkout
uses: actions/checkout@master
#第二步:上传小程序版本到管理端,并将此版本设置为体验版(设置体验版可选)
- name: Build
uses: docker://qqminiapp/build:latest
env:
PLUGIN_VERSION: 1.0.0
PLUGIN_DESC: CI自动构建上传
PLUGIN_APPTOKEN: ${{ secrets.APPTOKEN }}
PLUGIN_BUILDUSER: ${{ github.actor }}
PLUGIN_EXPERIENCE: true
#PLUGIN_PREVIEW: true
#PLUGIN_FIRSTPAGE: pages/index/index
#PLUGIN_USEPACKAGEJSON: true
#PLUGIN_NPMBUILD: true
#PLUGIN_SOURCECODEPATH: ./test
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
说明:
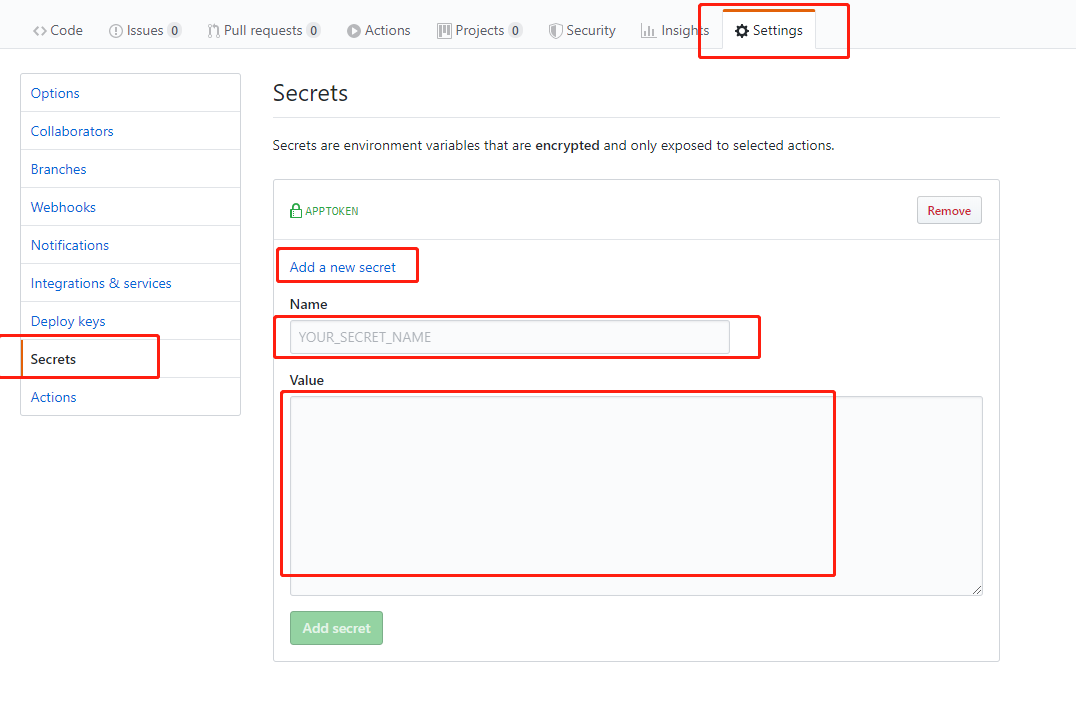
env:需要传入镜像文件的参数。其中PLUGIN_VERSION、PLUGIN_DESC、PLUGIN_APPTOKEN必填,PLUGIN_BUILDUSER和PLUGIN_EXPERIENCE选填。PLUGIN_VERSION:小程序版本号。PLUGIN_DESC:小程序版本描述。PLUGIN_APPTOKEN:从小程序管理端获取到的 appToken。此处可直接填 appToken,或者可以使用 secrets 变量secrets.APPTOKEN。secrets 变量设置方式见下图。PLUGIN_BUILDUSER:小程序开发版的发布者(小程序管理端->开发管理->开发版本的发布者)。此处使用了 GitHub 提供的 环境变量github.actor( 构建者 GitHub 账号名 )。PLUGIN_EXPERIENCE:表示是否把当前版本设置为体验版。true:设置为体验版;false 或不加此参数:只上传开发版本,不会被设置为体验版。PLUGIN_PREVIEW:是否上传预览版小程序。true:是,无需填写版本号和版本描述;false或不加此参数:上传开发版或体验版到小程序管理端PLUGIN_FIRSTPAGE:填写后,扫小程序二维码会默认打开此页面。PLUGIN_USEPACKAGEJSON:是否使用项目根目录下的package.json中的版本号version和版本描述uploadDesc。为 true 时,CI 配置中的version和desc不需要填写,直接读取 。package.json中的版本号和版本描述;为 false 或不填,则需要填写 CI 配置中的version、desc。PLUGIN_NPMBUILD:是否进行 npm 构建。true: 需要构建 npm (npm install + 构建 npm);false 或不填:不需要进行 npm 构建PLUGIN_SOURCECODEPATH:小程序源码相对目录,例如:如果小程序源码不在根目录,在 dist 目录下,如何指定源码目录。方法一:如果项目根目录下存在project.config.json文件,可 添加配置miniprogramRoot: dist小程序源码目录参数(相对路径)。方法二:ci 配置文件中增加PLUGIN_SOURCECODEPATH: ./dist参数指定源码目录,这种方式需要注意 dist 目录下得有project.config.json文件

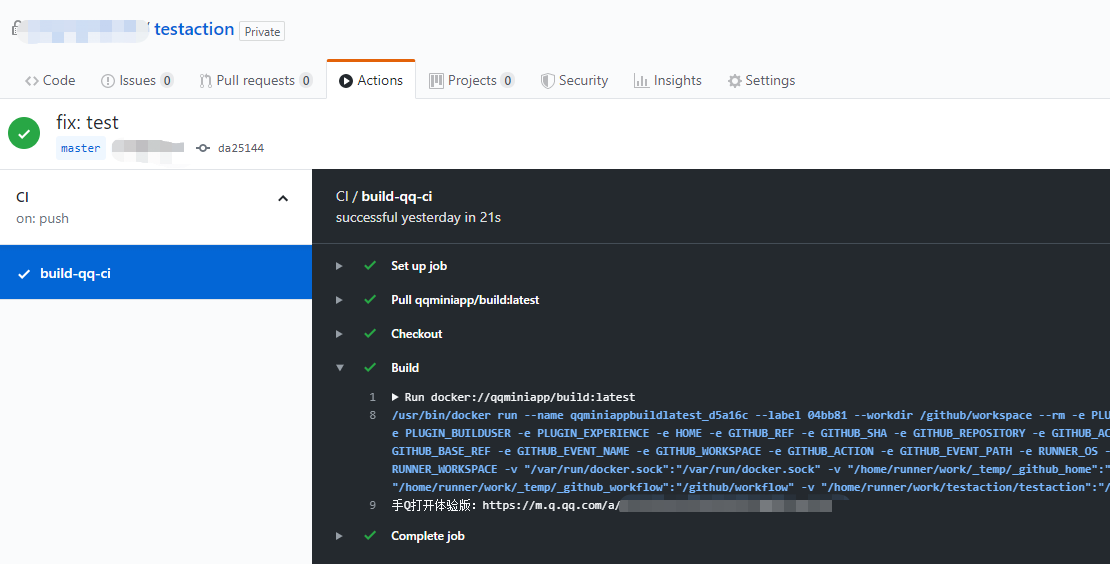
# 三、 执行构建操作
编写好 yml 文件后,执行 git push 操作时,GitHub Actions 就会触发构建操作了。
如下图中,打开 actions 菜单,点击 workflow runs 里面的工作流程,可以看到 GitHub Actions 的详细执行过程。在 build 的执行记录里,可以看到手Q打开体验版url消息。复制 url 地址在 QQ 中点击就可以打开体验版小程序了。
构建完成后,就可以在小程序管理端查看提交的体验版小程序了。

# 方式三:使用 Drone CI
Drone CI 是一个开源 CI 工具,其原生支持 Docker,结合小程序 CI 构建 Docker 镜像能很方便的实现小程序的持续集成。详见 Drone官方文档。
关于 Drone 的构建环境选择:
- Drone 官方提供的云构建环境(https://cloud.drone.io/):项目要求是公开的,不支持私有项目
- 开发者自己搭建私有构建环境( Drone CI 服务器 ):需要自己搭建 Drone 服务
# 使用方式
在 GitHub 中新建代码仓库
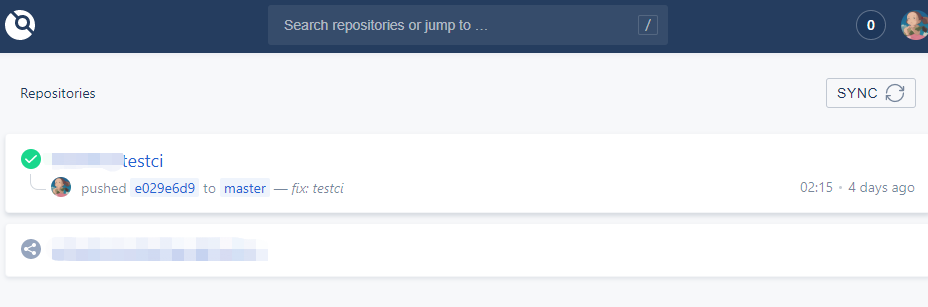
打开 https://cloud.drone.io 或开发者自己部署的 Drone 网站( 部署方式详见 https://docs.drone.io/installation/runners/ ),使用 GitHub 账号登录
在登录后的界面中可以看到构建记录

在小程序项目根目录编写 .drone.yml 的 CI 配置文件
小程序 CI 构建小例子如下:
# yml小例子 kind: pipeline name: default steps: - name: CI Auto Build image: qqminiapp/build:latest settings: version: 1.0.0 desc: CI自动构建上传 appToken: xxx buildUser: ${DRONE_REPO_OWNER} experience: true #preview: true #firstPage: pages/logs/logs #usePackageJson: true #npmBuild: true #sourceCodePath: ./test when: # CI构建触发时机 event: push branch: master1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22说明:
image: 需要在stages中使用qq小程序构建镜像(qqminiapp/build:latest)settings:需要传入镜像文件的参数。其中 appToken 必填;buildUser、experience、firstPage 选填;usePackageJson 选填,当其为 true 时,可不填写 version 和 desc,当其为 false 或不填,则 version 和desc 必填。version:小程序版本号desc:小程序版本描述appToken:QQ 小程序管理端获取的 appTokenbuildUser:小程序开发版的发布者(小程序管理端->开发管理->开发版本的发布者)。推荐填写 Drone提供的环境变量。DRONE_BRANCH:分支名,DRONE_REPO_OWNER:git账号名。buildUser 选填,不填默认为“CI”,不同的 buildUser,会在开发者管理端生成不同版本。可使用 Drone 提供的 环境变量。experience:表示是否把当前版本设置为体验版。true:设置为体验版,false 或不加此参数:只上传开发版本,不会被设置为体验版。preview:是否上传预览版小程序。true:是,无需填写版本号和版本描述;false 或不加此参数:上传开发版或体验版到小程序管理端firstPage:扫描小程序二维码,默认打开的页面。usePackageJson:是否使用小程序项目根目录下的package.json中的版本号 version 和版本描述 uploadDesc 。为 true 时,ci 配置文件中的version 和 desc 不生效,直接读取package.json中的版本号和版本描述;为 false 或不填,则需要填写 CI 配置中的 version、descnpmBuild:是否进行 npm 构建。true: 需要构建 npm (npm install + 构建 npm);false 或不填:不需要进行 npm 构建sourceCodePath:小程序源码相对目录,例如:如果小程序源码不在根目录,在 dist 目录下,如何指定源码目录?方法一:如果项目根目录下存在project.config.json文件,可 添加配置miniprogramRoot: dist小程序源码目录参数(相对路径)。方法二:ci 配置文件中增加sourceCodePath: ./dist参数指定源码目录,这种方式需要注意 dist 目录下得有project.config.json文件。
进行
git push操作,在 https://cloud.drone.io/ 中可查看构建过程以及小程序访问地址。打开 qq小程序管理端,登录后打开开发管理,在开发版本中可以看到 push 后触发的 CI 构建上传的小程序版本。
# 方式四:运行 docker 镜像
可直接运行 docker 镜像来实现小程序构建(会在小程序根目录生成小程序二维码 qrcode.png),需安装 docker 环境,然后在终端中执行以下命令:
# 拉取小程序 ci 构建镜像到本地
docker pull qqminiapp/build:latest
# 运行 docker 镜像,其中:
# -e 用来向 docker 镜像中传递参数
# -v "E:/miniapptest":"/tmp" 表示将本地的小程序目录 E:/miniapptest,映射到 docker 中的 /tmp 目录
# -w 表示 docker 镜像里执行脚本时所在目录是 /tmp
docker run -e PLUGIN_VERSION=1.0.0 -e PLUGIN_DESC=版本描述 -e PLUGIN_APPTOKEN=** -e PLUGIN_EXPERIENCE=true -e PLUGIN_PREVIEW=false -e PLUGIN_BUILDUSER=user -e PLUGIN_FIRSTPAGE=pages/logs/logs -e PLUGIN_USEPACKAGEJSON=false -e PLUGIN_NPMBUILD=false -e PLUGIN_SOURCECODEPATH=./src -v "E:/miniapptest":"/tmp" -w /tmp "qqminiapp/build:latest"
# 或以下格式
docker run \
-e PLUGIN_VERSION=1.0.0 \
-e PLUGIN_DESC=版本描述 \
-e PLUGIN_APPTOKEN=** \
-e PLUGIN_EXPERIENCE=true \
-e PLUGIN_PREVIEW=false \
-e PLUGIN_BUILDUSER=user \
-e PLUGIN_FIRSTPAGE=pages/logs/logs \
-e PLUGIN_USEPACKAGEJSON=false \
-e PLUGIN_NPMBUILD=false \
-e PLUGIN_SOURCECODEPATH=./src \
-v "E:/miniapptest":"/tmp" \
-w /tmp "qqminiapp/build:latest"
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
参数说明:
PLUGIN_VERSION:小程序版本号。PLUGIN_DESC:小程序版本描述。PLUGIN_APPTOKEN:从小程序管理端获取到的 appToken。PLUGIN_BUILDUSER:小程序开发版的发布者(小程序管理端->开发管理->开发版本的发布者)。PLUGIN_EXPERIENCE:表示是否把当前版本设置为体验版。true:设置为体验版,false 或不加此参数:只上传开发版本,不会被设置为体验版。PLUGIN_PREVIEW:是否上传预览版小程序。true:是,无需填写版本号和版本描述;false或不加此参数:上传开发版或体验版到小程序管理端PLUGIN_FIRSTPAGE:填写后,扫小程序二维码会默认打开此页面。PLUGIN_USEPACKAGEJSON:是否使用项目根目录下的package.json中的版本号version和版本描述uploadDesc。为 true 时,CI 配置中的version和desc不需要填写,直接读取 。package.json中的版本号和版本描述;为 false 或不填,则需要填写 CI 配置中的version、desc。PLUGIN_NPMBUILD:是否进行 npm 构建。true: 需要构建 npm (npm install + 构建 npm);false 或不填:不需要进行 npm 构建PLUGIN_SOURCECODEPATH:小程序源码相对目录,例如:如果小程序源码不在根目录,在 dist 目录下,如何指定源码目录。方法一:如果项目根目录下存在project.config.json文件,可 添加配置miniprogramRoot: dist小程序源码目录参数(相对路径)。方法二:ci 配置文件中增加PLUGIN_SOURCECODEPATH: ./dist参数指定源码目录,这种方式需要注意 dist 目录下得有project.config.json文件