# 设计原则
# 易用性

# 一、导航:操作清晰,指引明确
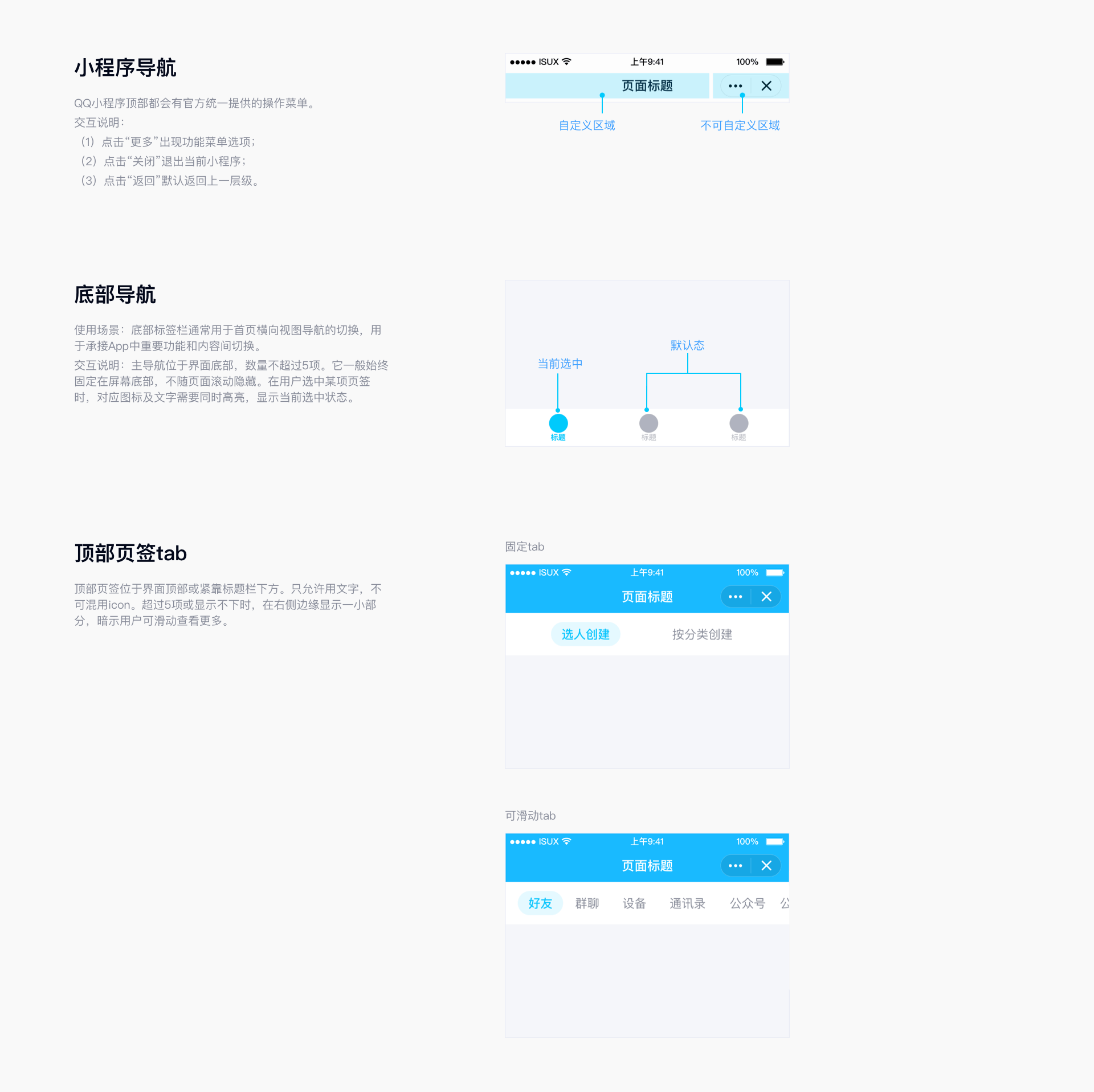
# QQ小程序顶部操作菜单
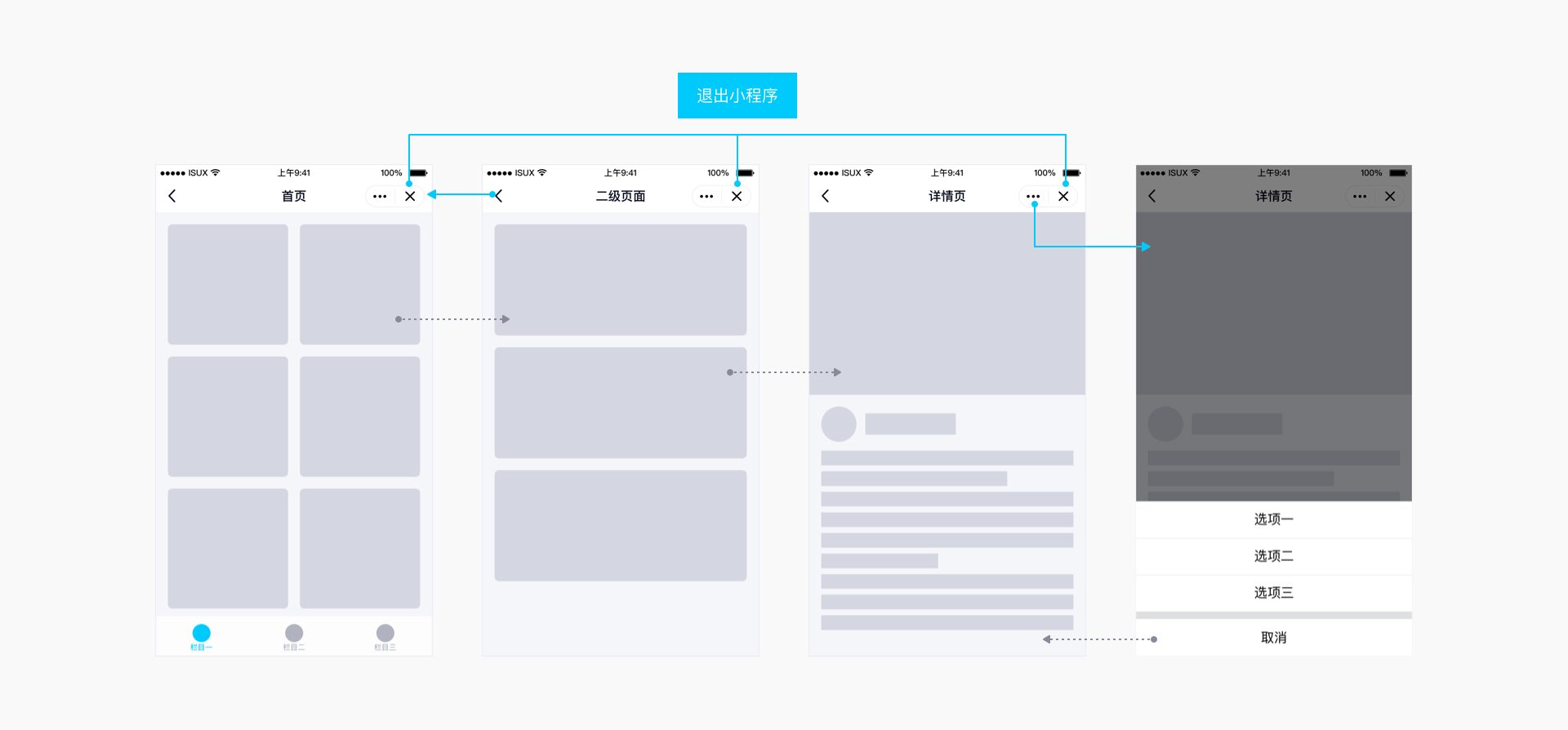
QQ小程序顶部导航的右侧会有官方统一提供的操作控件,开发者不可以对其位置和样式进行自定义。开发者可根据具体需求修改导航的其他部分。 小程序导航操作:(1)点击“更多”出现功能菜单选项;(2)点击“关闭”退出当前小程序;(3)点击“返回”默认返回上一层级。
小程序官方导航

小程序交互流程操作

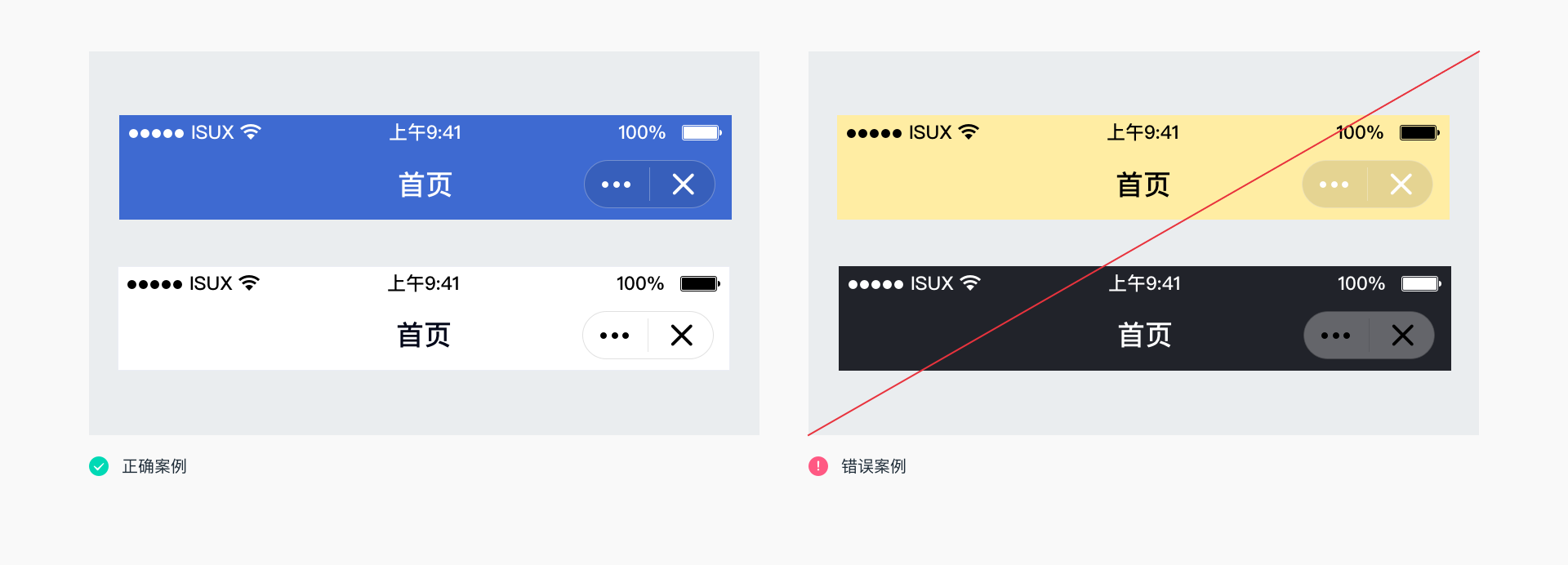
# QQ小程序顶部操作菜单配色规范
QQ小程序为开发者提供了深浅两套配色方案,开发者可根据自己的品牌风格选择适应的配色方案。开发者在自定义时要保证信息的可读性。

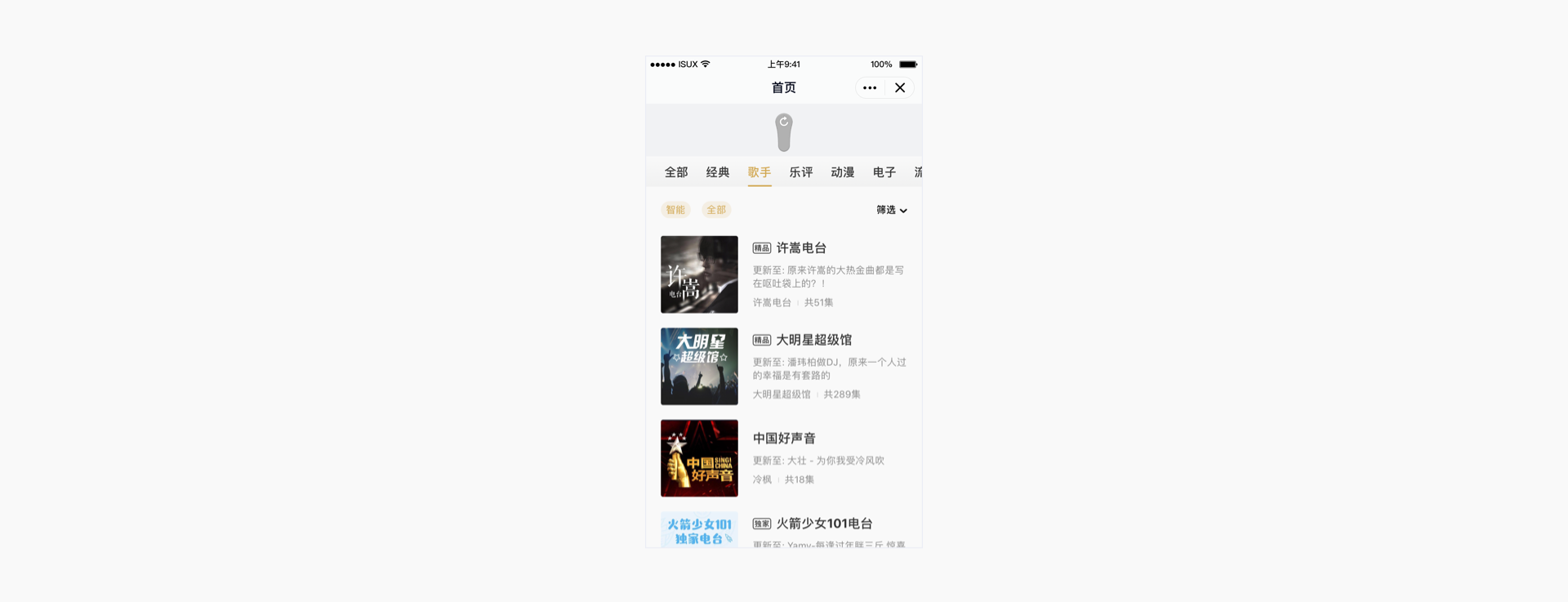
# QQ小程序页签导航规范
页签导航由一组文字或图标混排组成的,是用于在不同页面间切换的交互控件,可简称为页签。小程序主要适用场景有两类:主导航、顶部页签。每个导航最少2项,同时显示不超过5项。不得使用两行页签。显示不下时,最右侧显示半个,暗示用户滑动。各页签项的默认态颜色需一致,指示器和页签文字/icon使用同一颜色。详见导航组件
小程序底部导航

小程序顶部页签导航

# 二、界面:明辨主次,突出重点
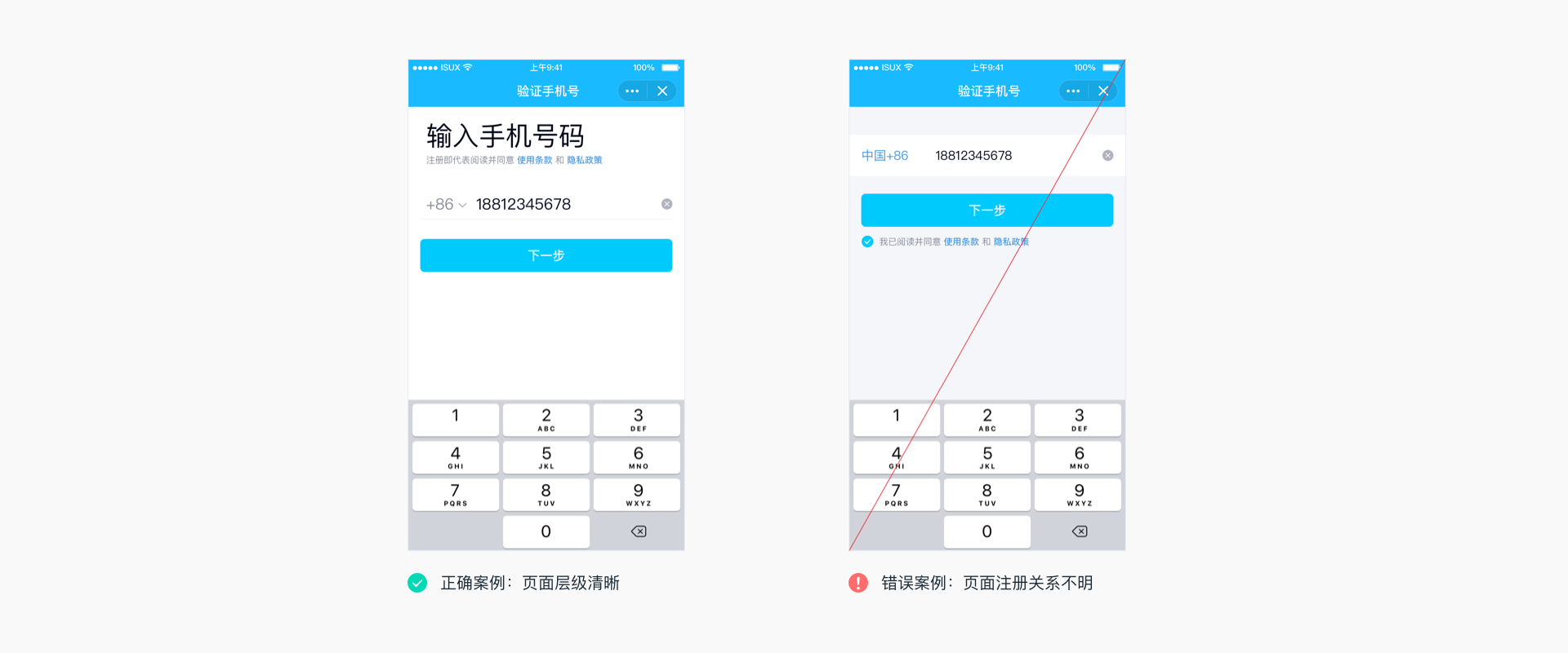
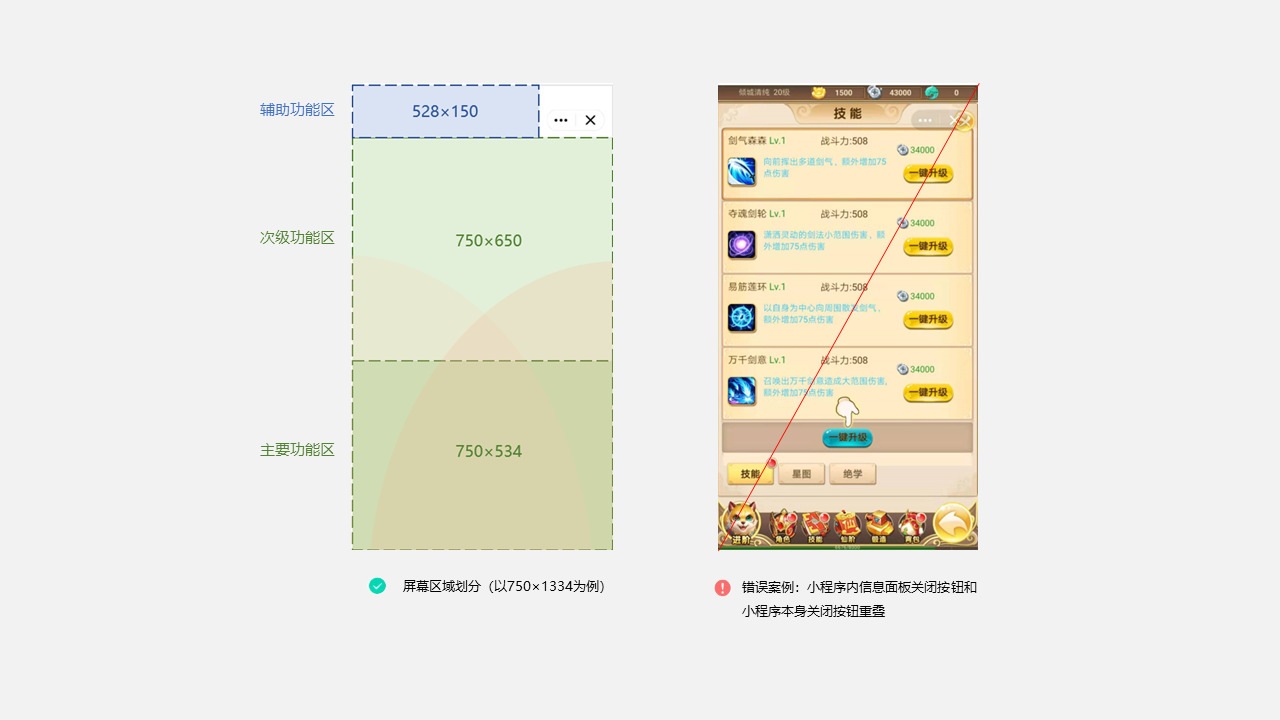
# 界面层级清晰
开发者在设计每个页面时都要确保(1)用户能够辨析视图内的主次信息;(2)同一视图内的信息层级不宜过多;(3)拉开主次信息的层次。

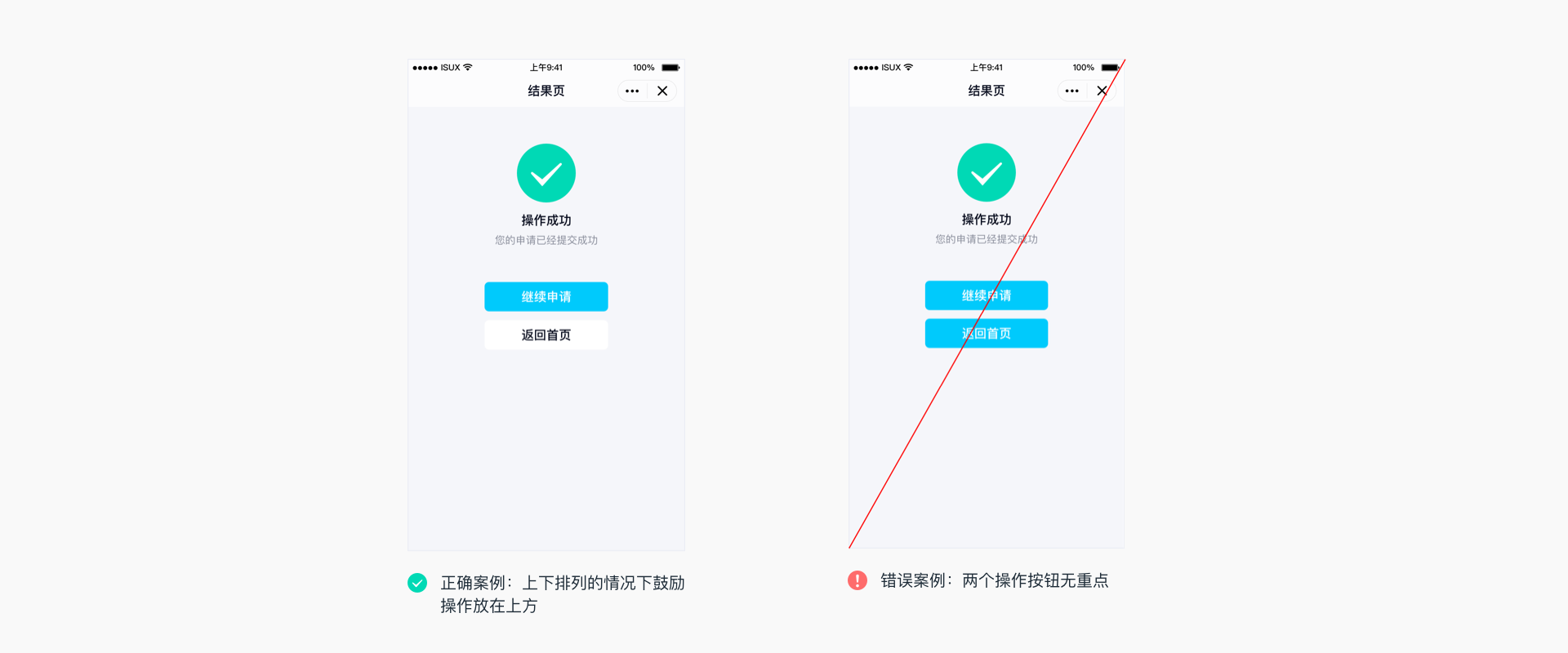
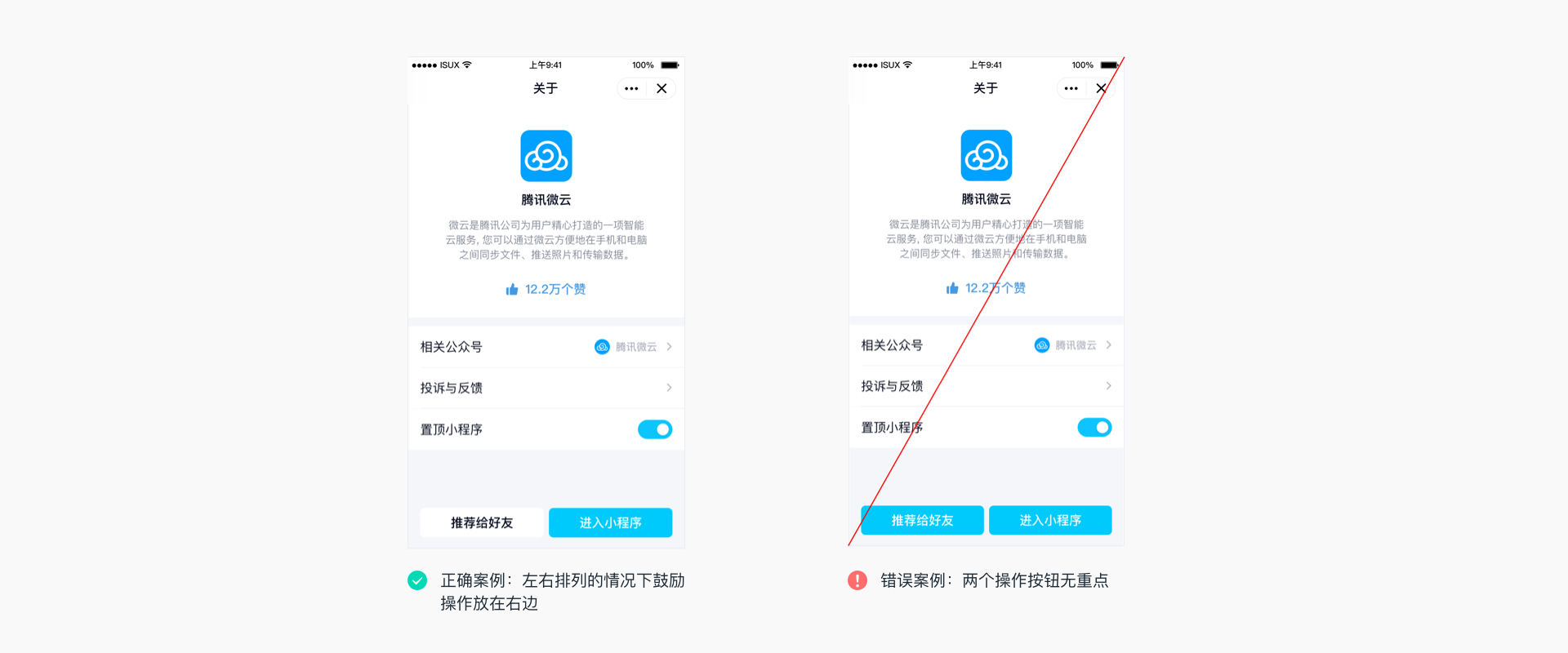
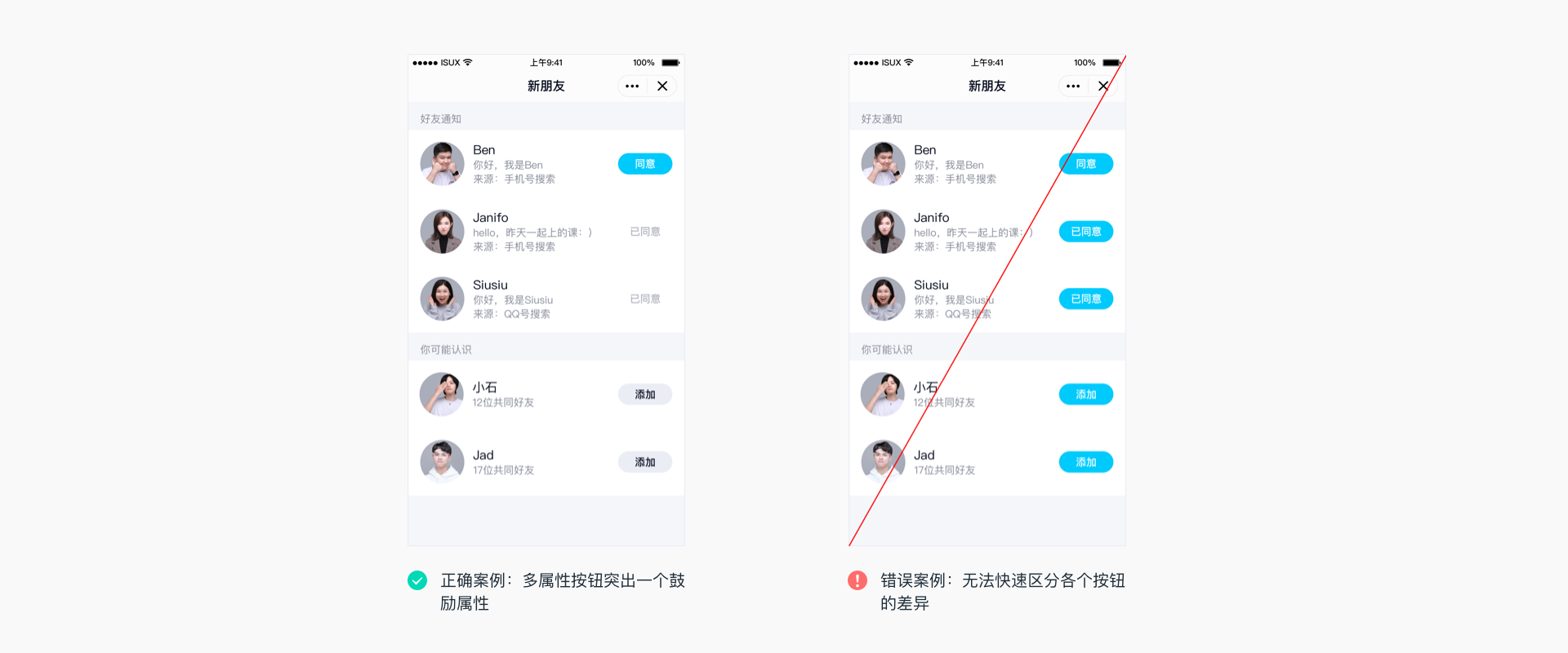
# 界面操作清晰
减少无关的设计干扰,突出鼓励性操作,方便用户快速理解,进行决策和操作。
小程序界面设计规范

小程序多按钮操作



# 三、流程:减少冗余,避免分心
# 流程明确
开发者需要保证用户更加流畅的操作,避免不符合用户预期、打断用户操作的流程出现。
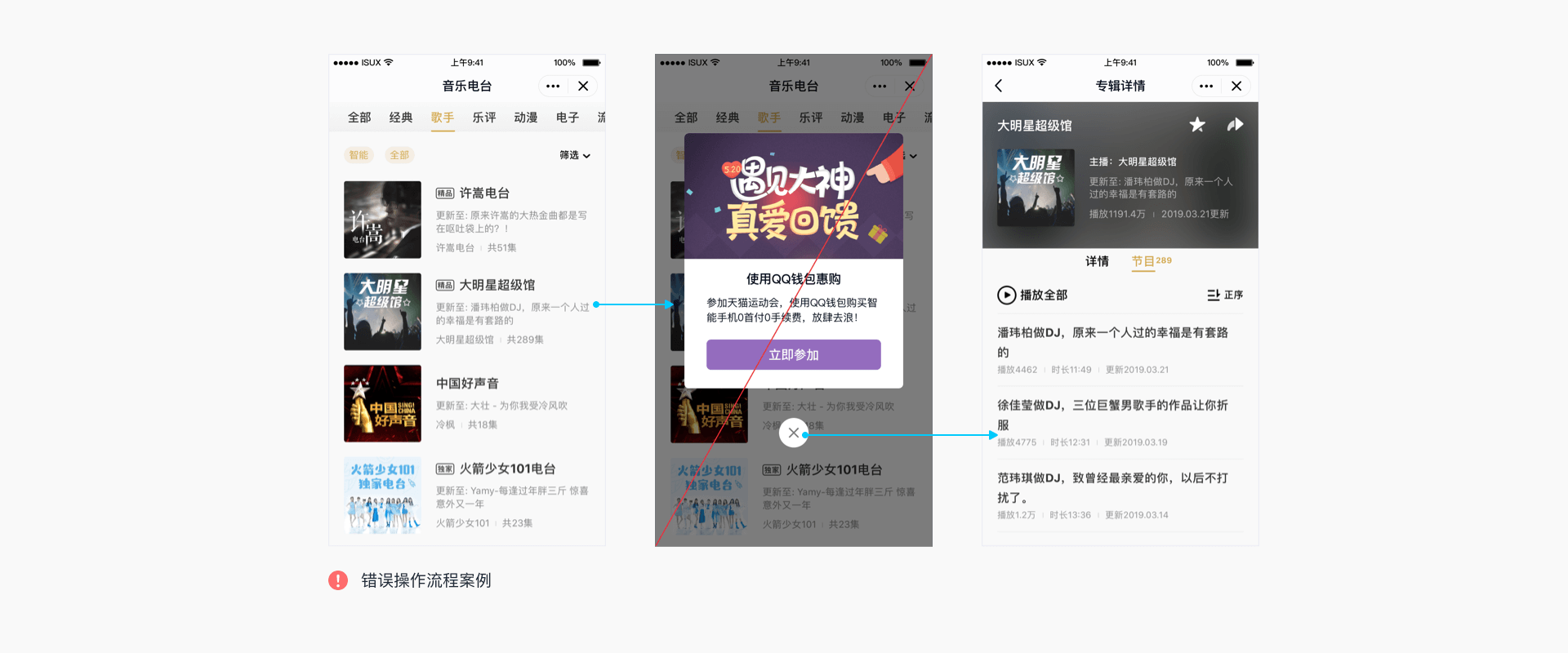
流程体验不流畅,分心用户操作。

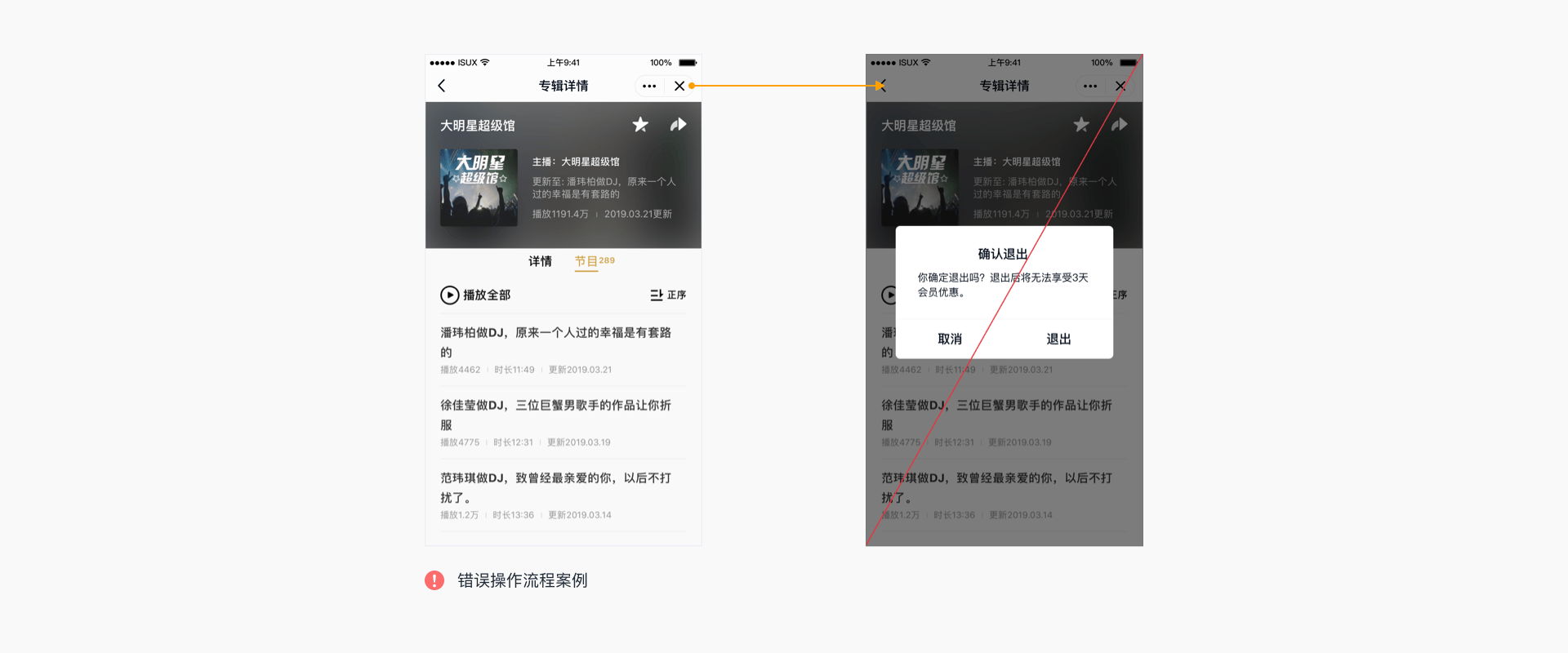
过分挽留用户,与用户预期不符。

# 四、操作:降低成本,智能帮助
# 智能帮助
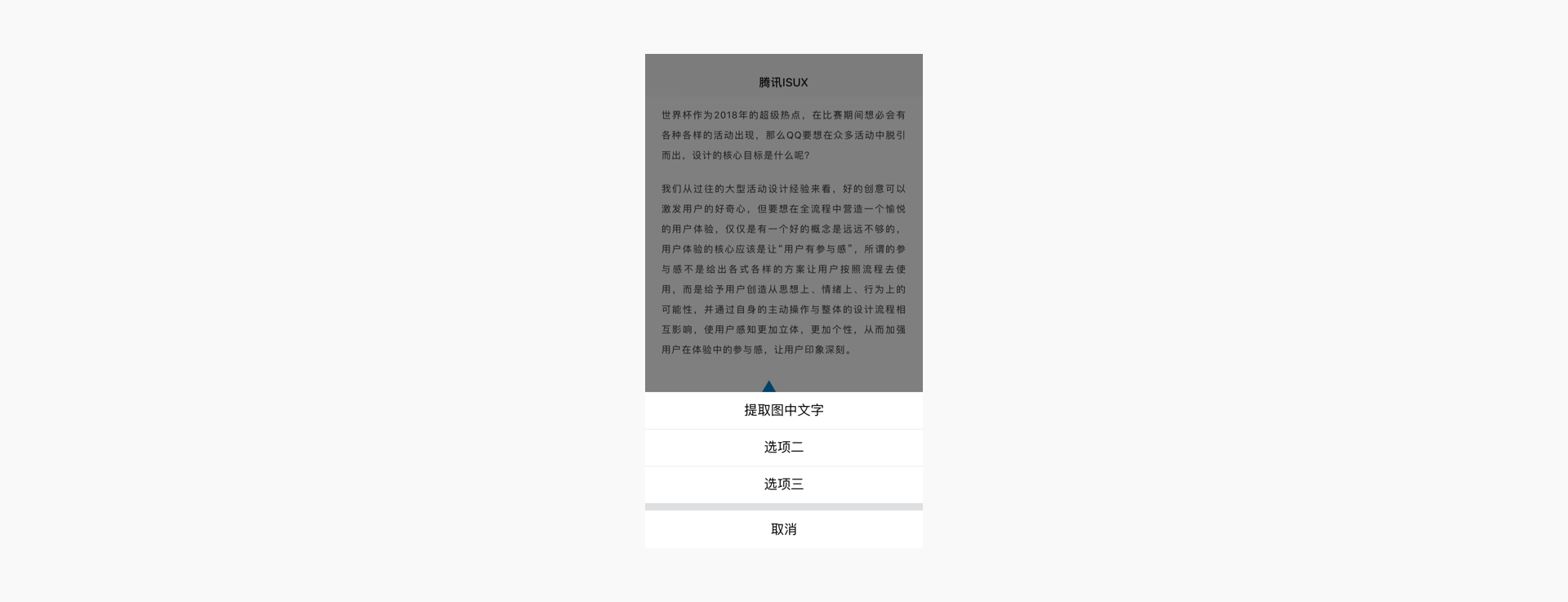
在很多场景中,为了提高输入效率,开发者可以利用现有能力来减少用户输 入的成本,提升用户体验。
案例:智能提取图片中的文字

# 一致性

# 一、 图形:语意统一,达意优先
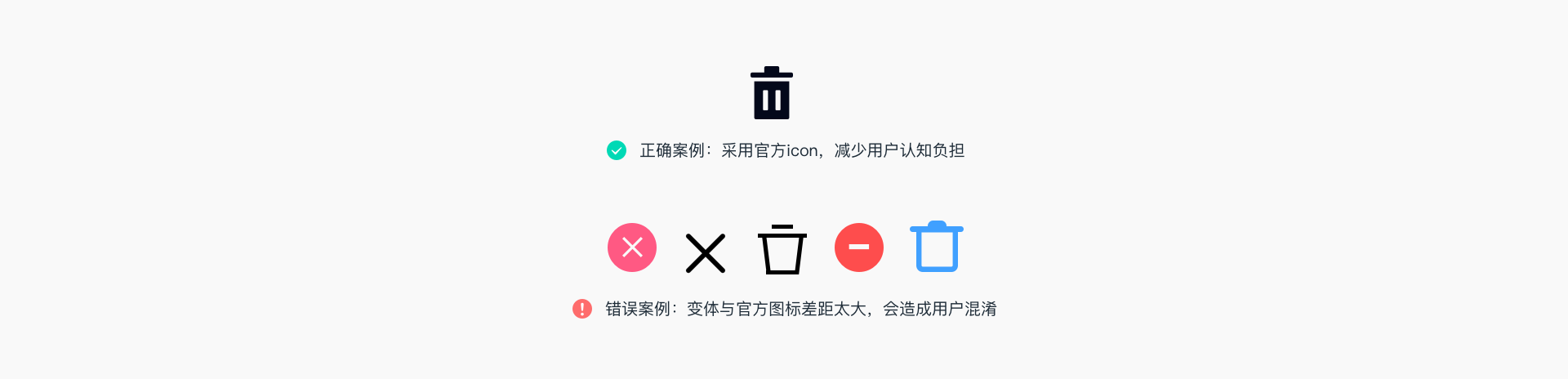
# 图标表意明确
QQ小程序将会对接众多开发者,在图形表达上为了避免用户困扰,设计时请注意:(1)各产品的语意图标系统统一;(2)类似语言系统,定义样式符号,形态可变。图标样式参考请见图标详情

# 二、区块:统一形态,减少分类
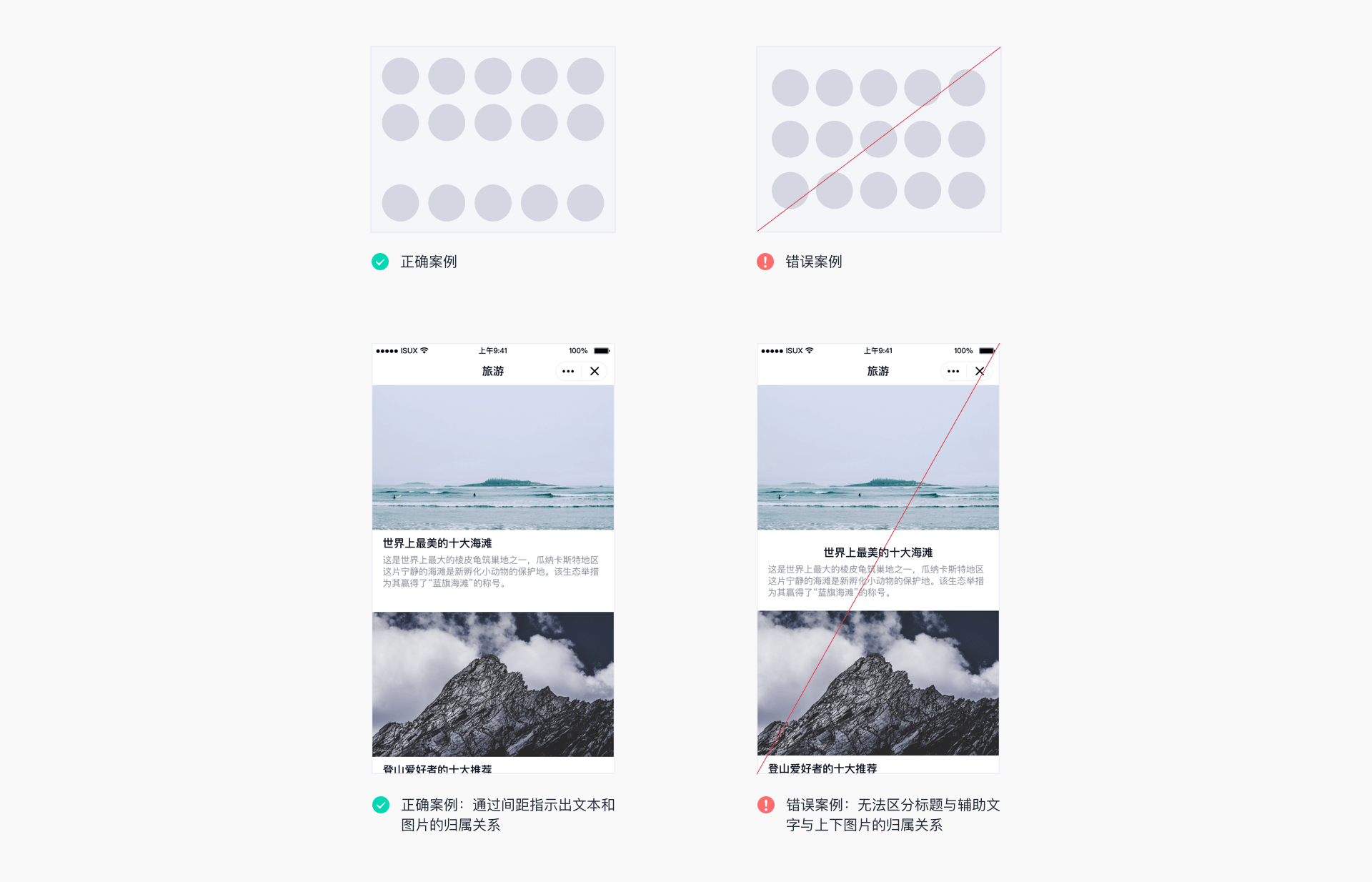
# 把控位置明辨分类
在信息布局方面,开发者应该注意:(1)可以通过距离控制对象之间的整体关系;(2)需要区分开多个对象之间的归属关系。

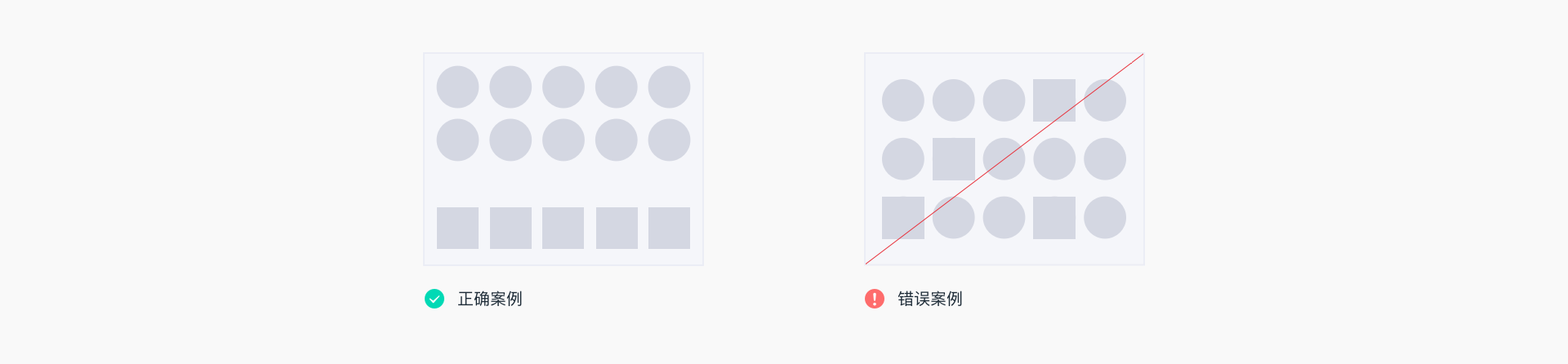
# 聚合功能提升效率
为了降低用户的理解成本,设计时请注意:(1)明确相似内容区块,精简页面元素;(2)相似功能规律聚合,提升使用效率。

# 尊重用户

# 一、关心用户等待:及时反馈,减少焦虑
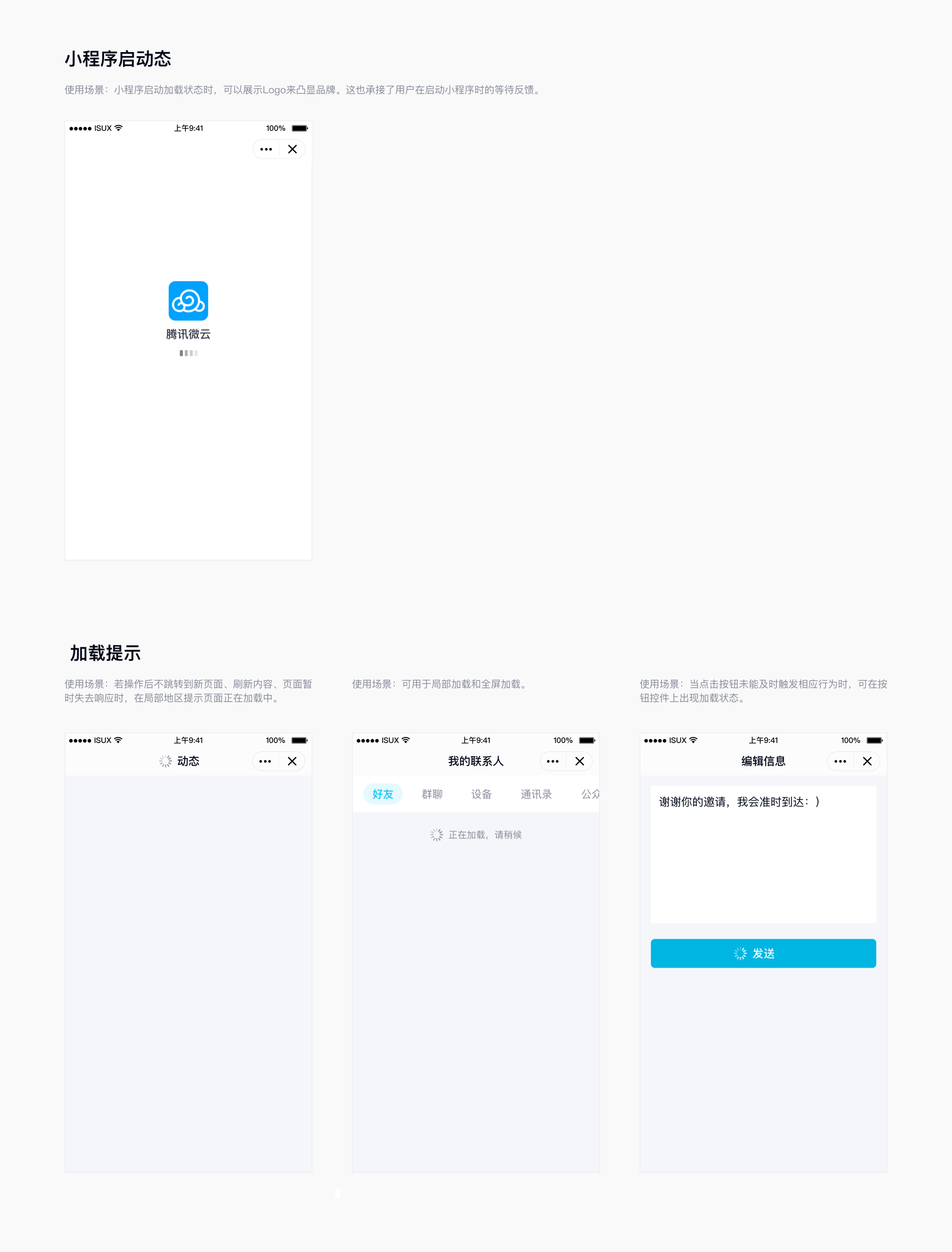
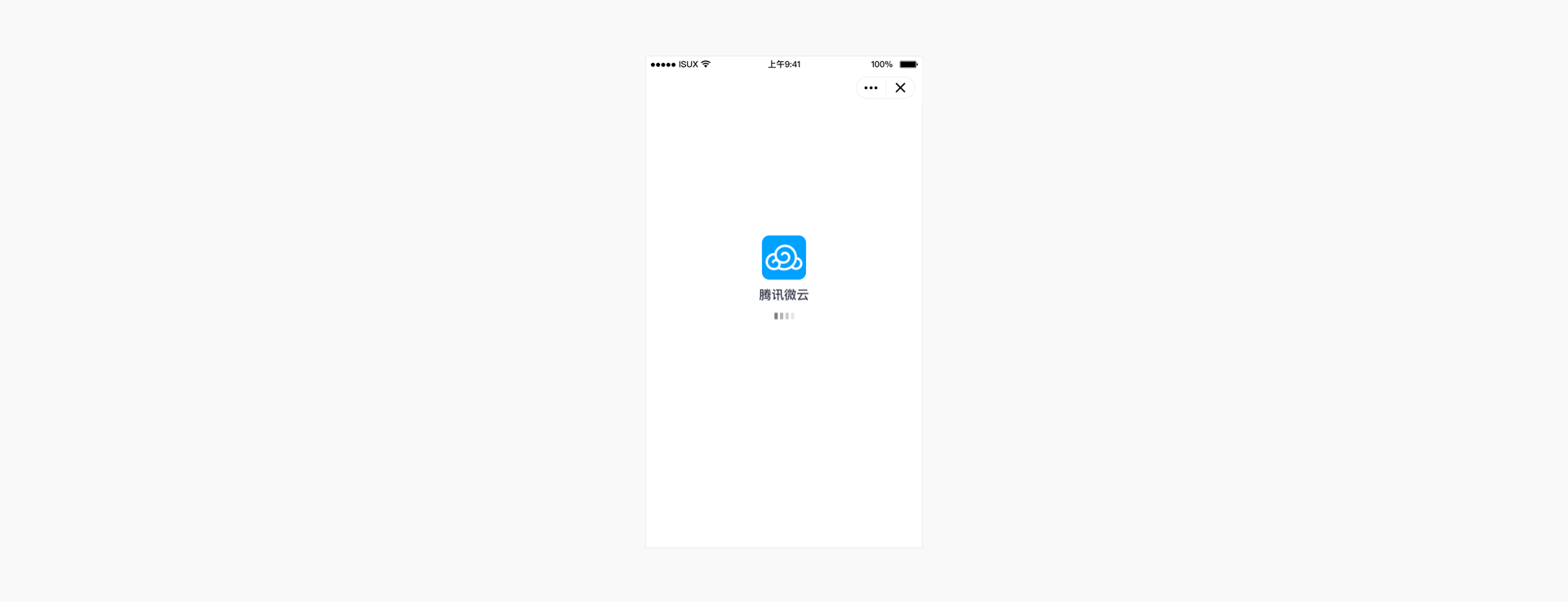
# 启动加载页
小程序启动加载状态时,可以展示Logo来凸显品牌。这也承接了用户在启动小程序时的等待反馈。详见加载组件

# 下拉加载
QQ小程序提供页面下拉刷新加载的统一样式,用户通过下拉手势触发内容加载,开发者无需自行开发。详见加载组件

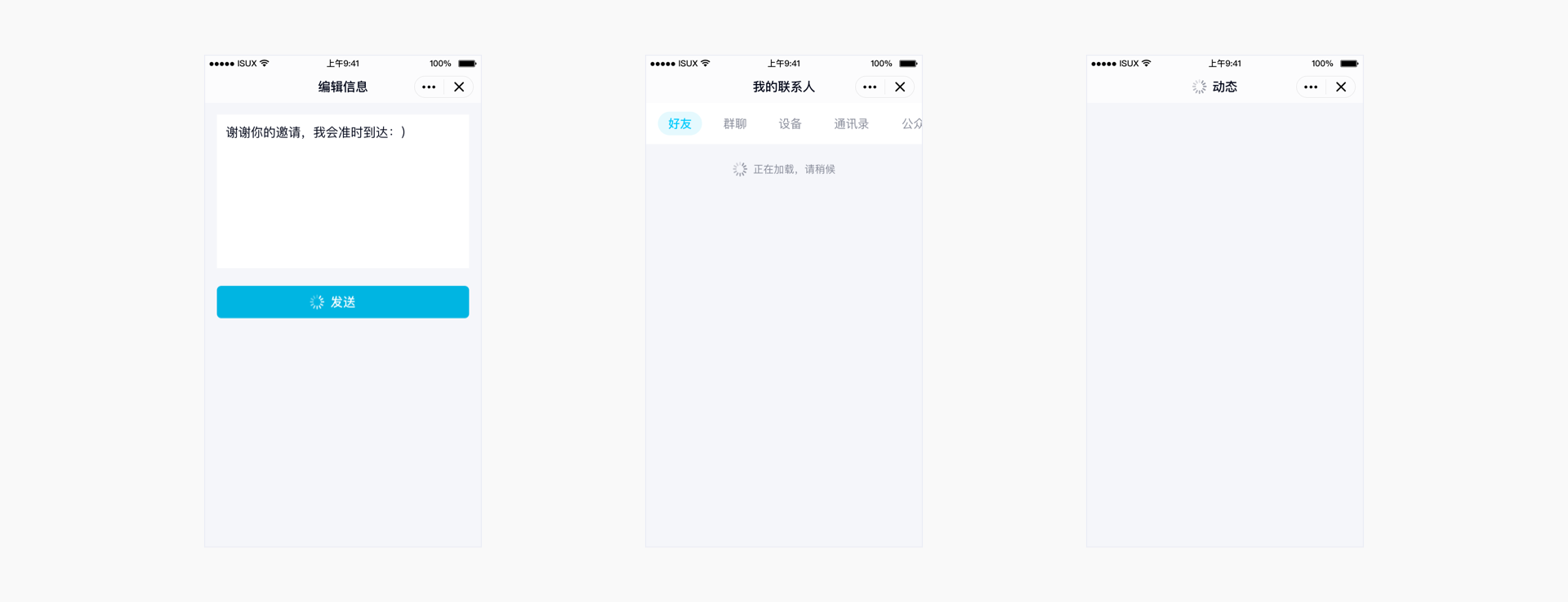
# 局部加载
若操作后不跳转到新页面、页面刷新内容、页面暂时失去响应时,在局部地区提示页面正在加载中。详见加载组件

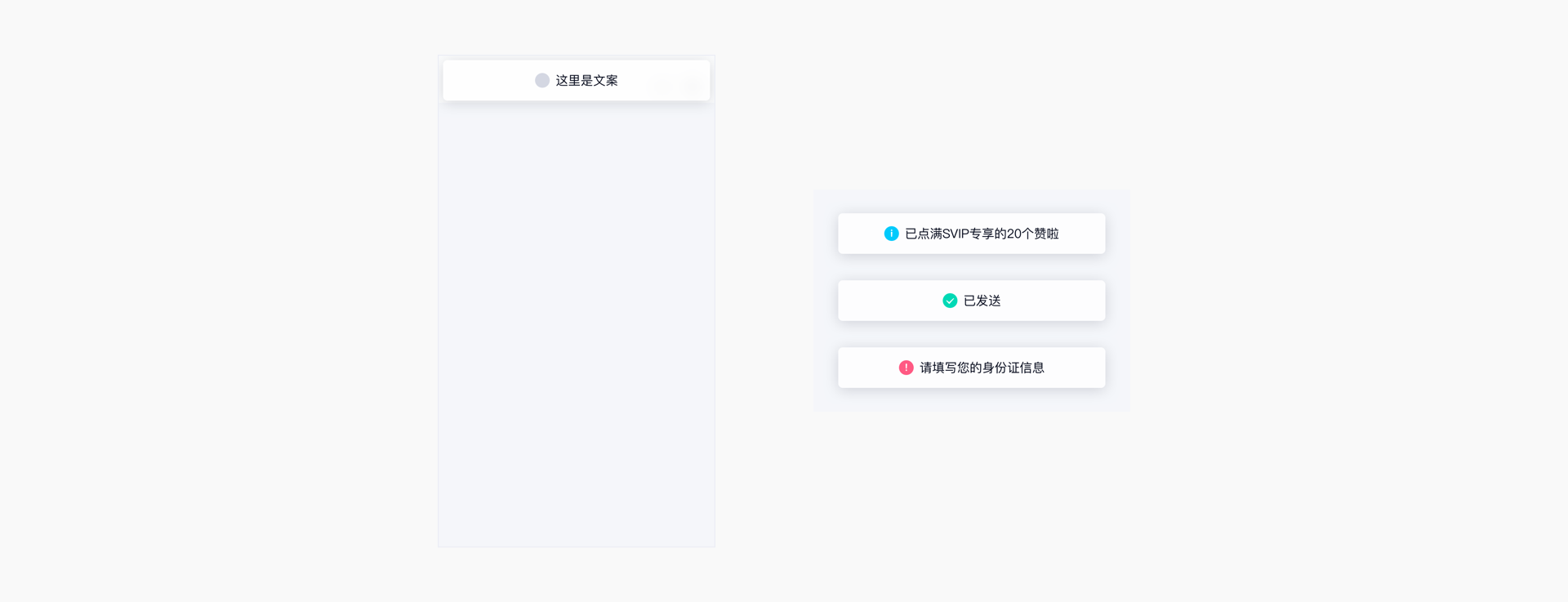
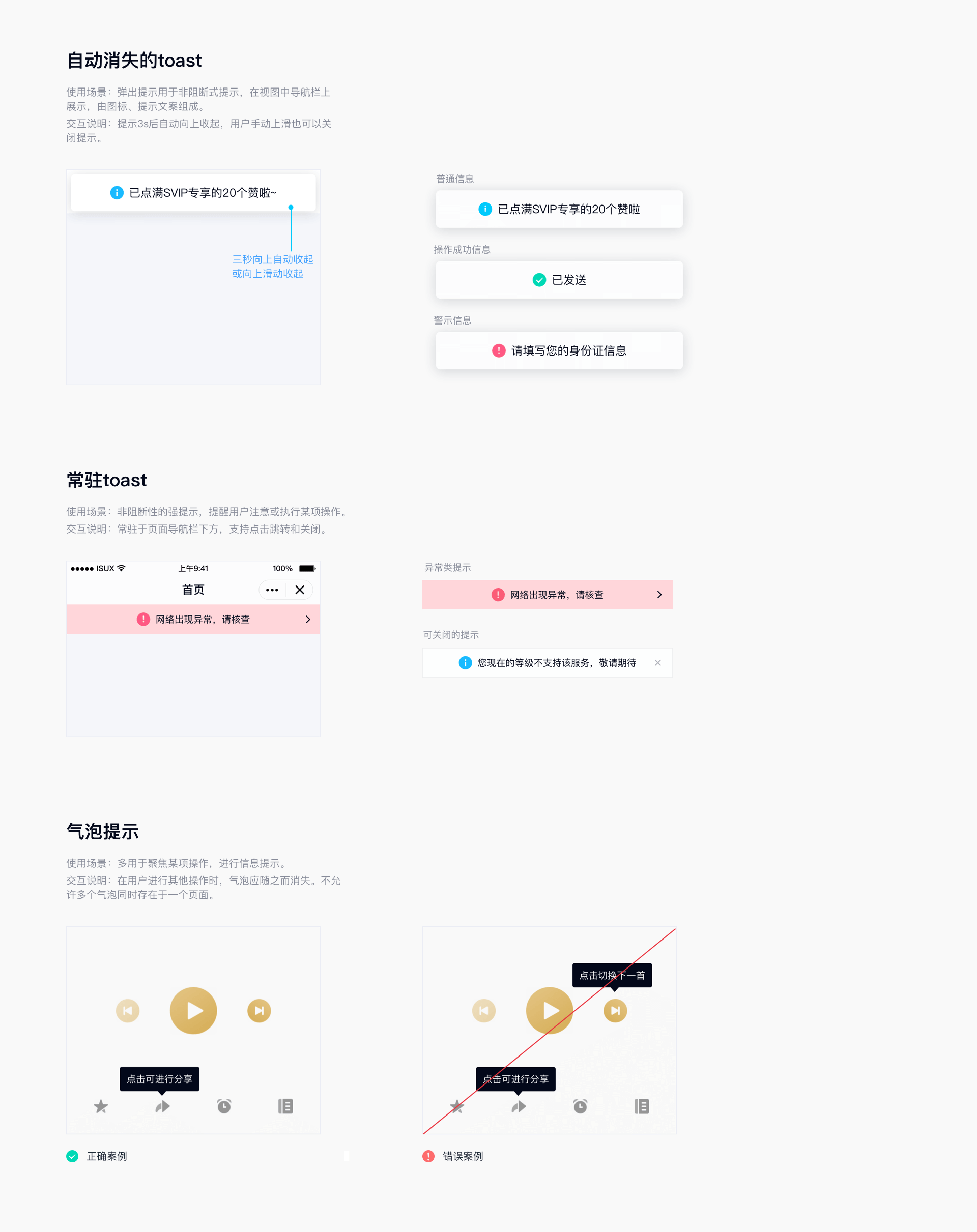
# 弹出提示
弹出提示是非阻断式提示,在视图中导航栏上浮动展示,由提示图标、提示文案组成。详见提示组件

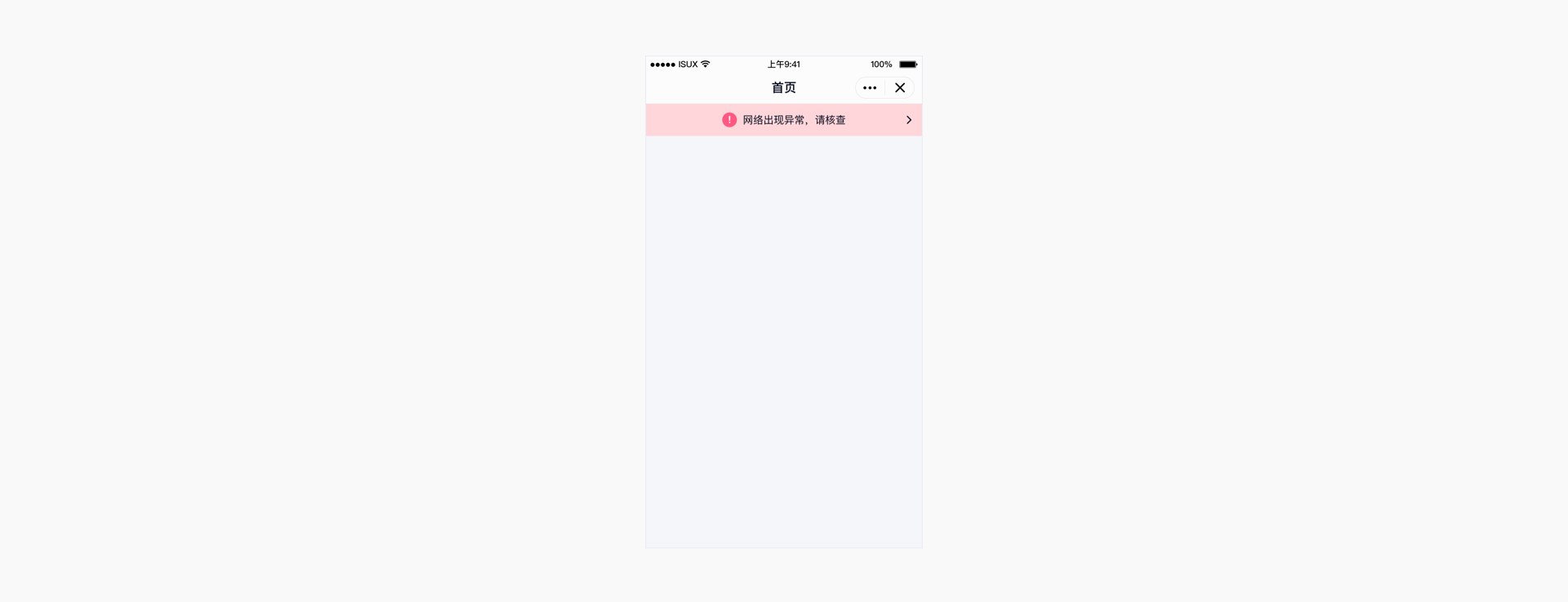
# 二、容错:用户可控,来去自如
# 不影响用户操作
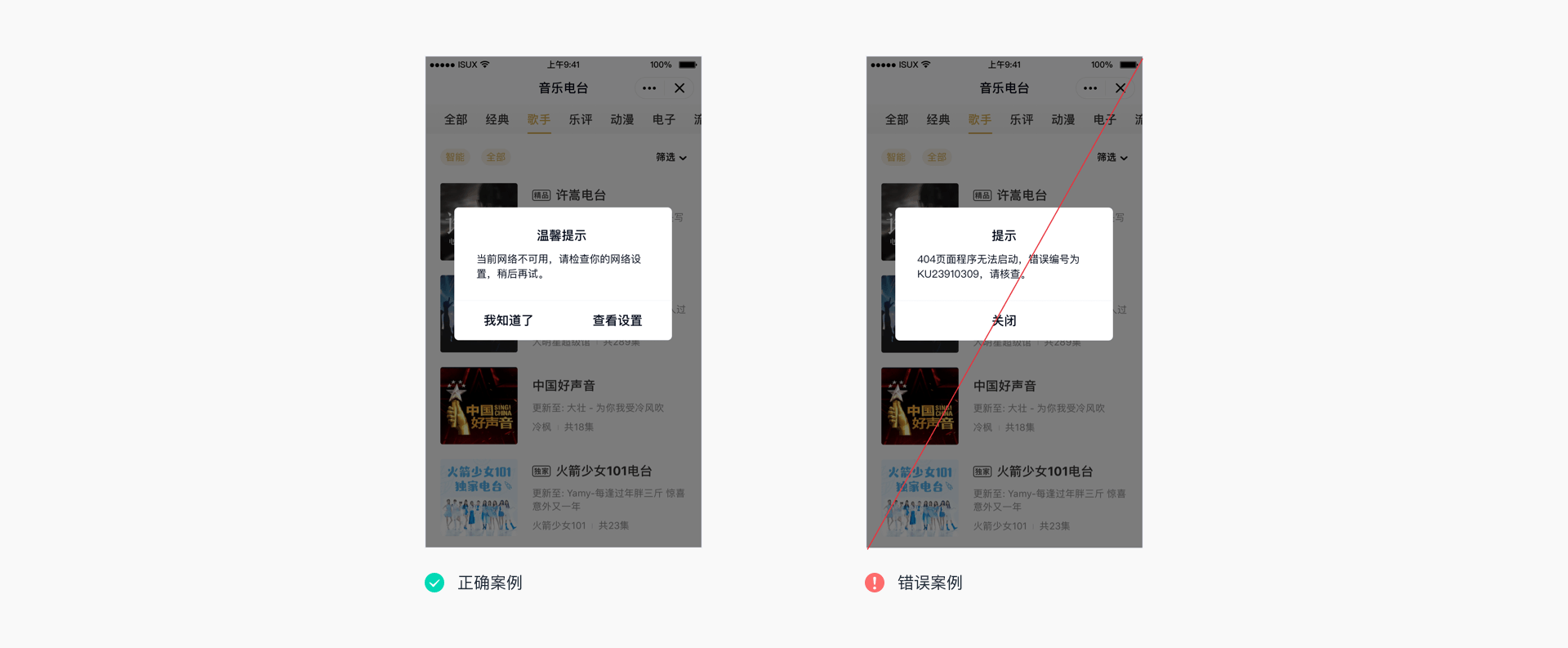
开发者在设计流程时,不能忽略其中的异常状态和流程。因为异常场景正是用户最需要帮助的时候。所以在出现异常时需予以用户必要的状态提示,并告知解决方案,使其有路可退。

# 三、 文案:清晰易懂,减少障碍
# 理解用户语言
开发者要把小程序中的每个用词当作是与用户进行交流的一部分,让用户在使用应用中感到舒适。(1)用词应选择用户熟悉、好理解的词语,避免专业用语;(2)确保界面文字清晰简洁;(3)避免理解有误。

# 设计组件
# 1. 字体 Font

# 2. 图标 Icon

# 3. 表单 List View
列表是将多个相同结构的项目以垂直方向进行连续排列的控件,相同结构的项目称为“列表项”。

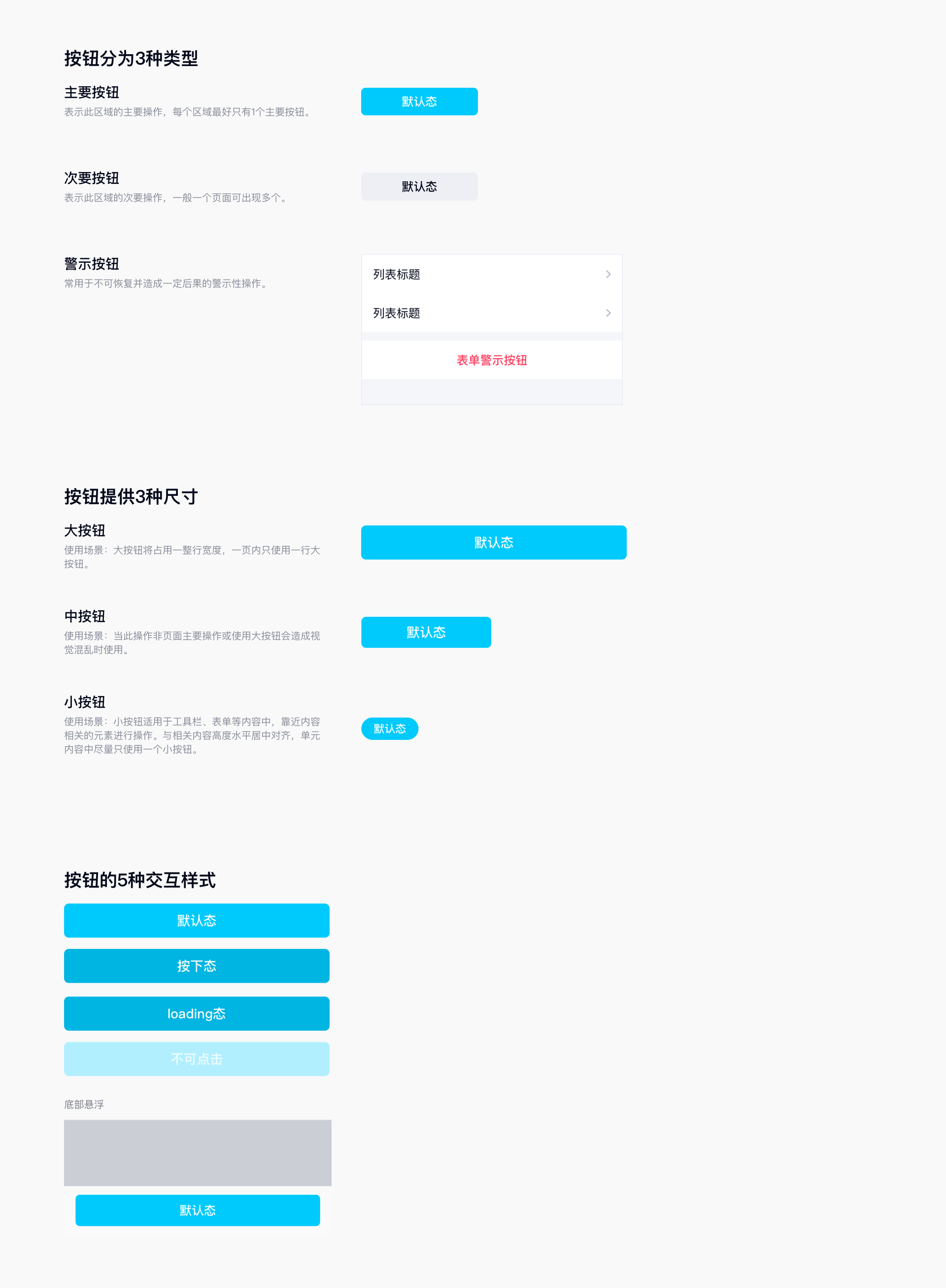
# 4. 按钮Button
按钮用于开始一个即时操作,按钮的设计应当和小程序的颜色主题保持一致。

# 5. 提示 Tips
提示是即时性提醒用户某些信息的控件,常见的提示控件包含弹出提示、加载提示和气泡提示。

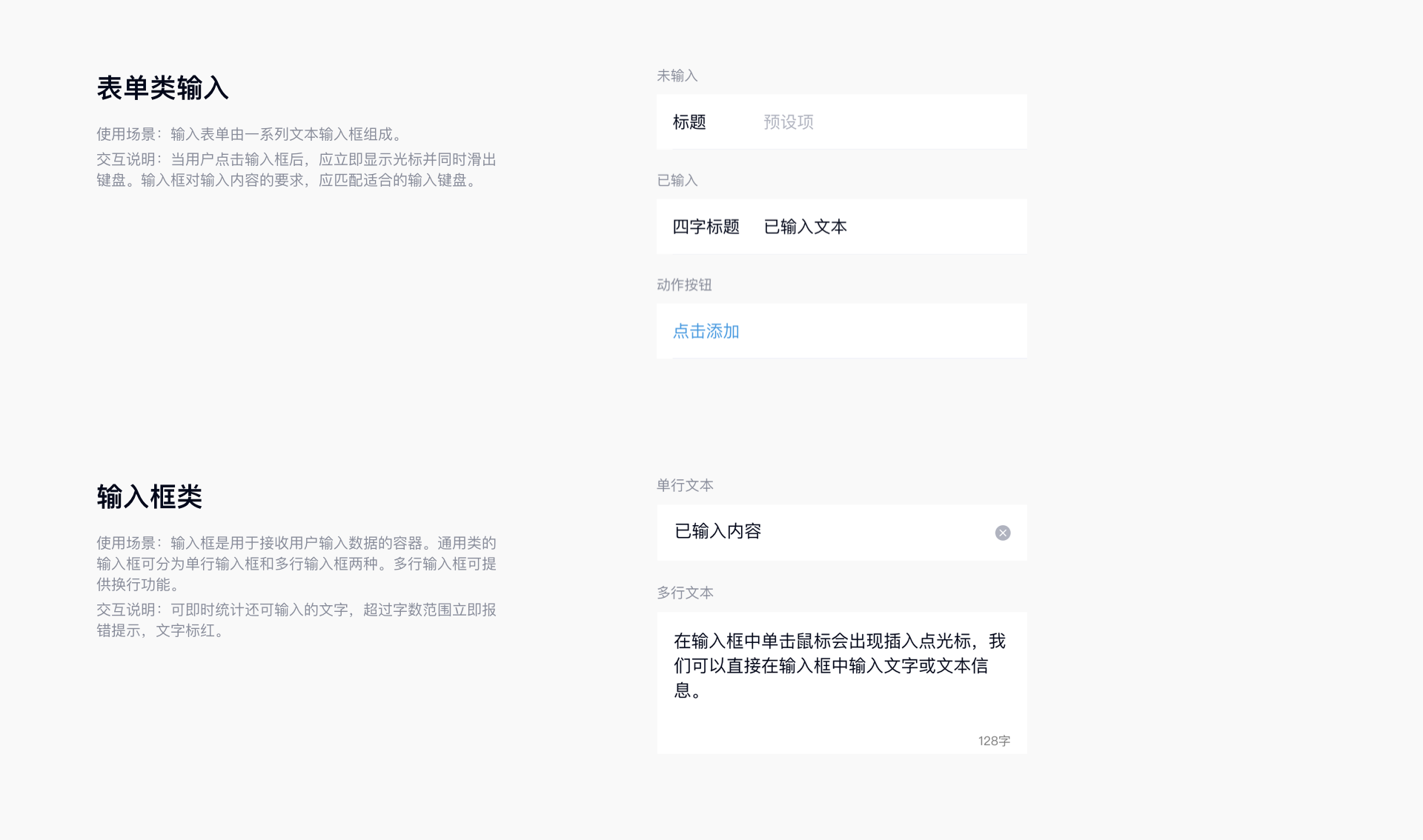
# 6. 输入框 Text
输入框是用于接收用户输入数据的容器。通用类的输入框可分为单行输入框和多行输入框两种。单行输入框会对超出显示区域的文本进行截断;多行输入框可提供换行功能。

# 7. 导航 Navigation
导航是由一组图标或文字混排组成,用于在不同页面间切换的控件。导航须清晰明了地告诉用户身处何处及可前往某处。

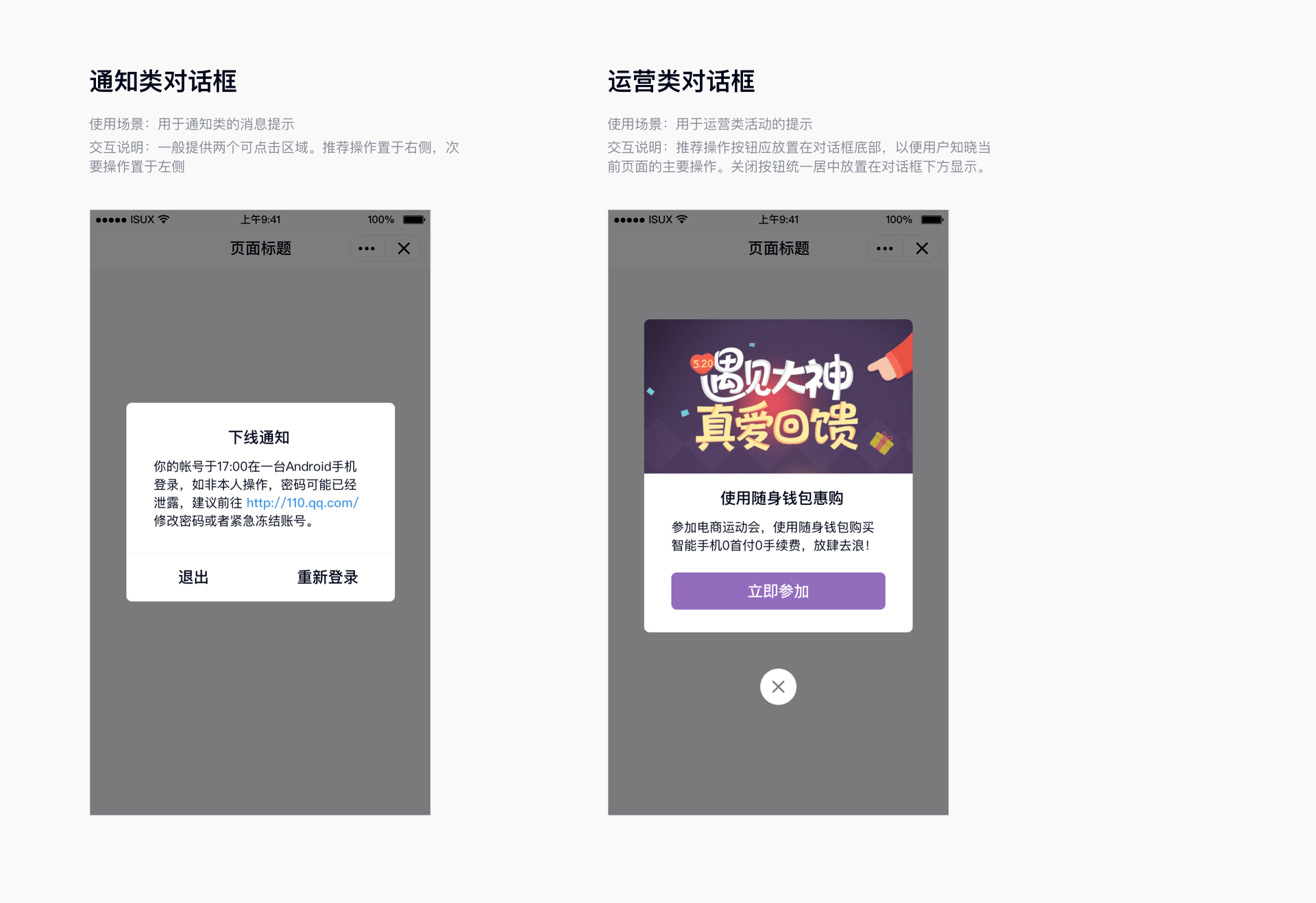
# 8. 对话框 Dialog
对话框提示框用于提示用户重要信息,并要求用户对此进行操作。它是一种阻断式提示,会终止用户当前操作。

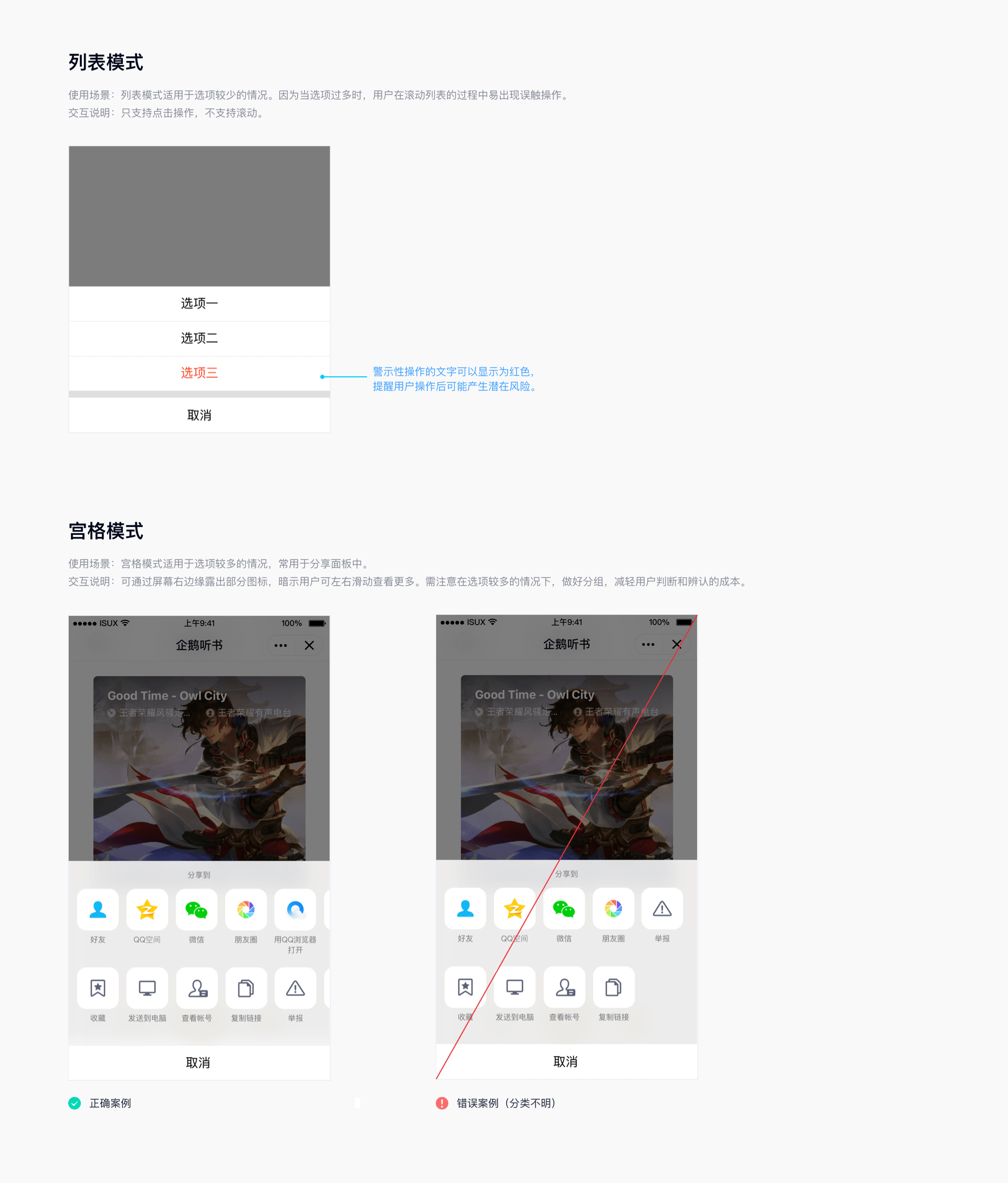
# 9. 动作 Action Sheet
动作面板是用户操作后触发的模态弹出框,提供与当前任务相关的多个选项。用于页面需要承载大量功能,但没办法呈现在主页面以混淆操作主次的情况。常见的动作面板可分为列表模式及宫格模式。

# 10. 页面加载 Loading
加载提示用于页面正在加载数据的时候,主要包括导航加载提示和页面的全屏加载。